Моя любимая КАПЧА (CAPTCHA) #
Коротко,
Капча - это скрипт генерации защитного кода для распознавания того, что вы человек.
1.
Sexy Captcha - A New Drag-and-Drop Approach
Сайт тут и демо / Скачать
2.
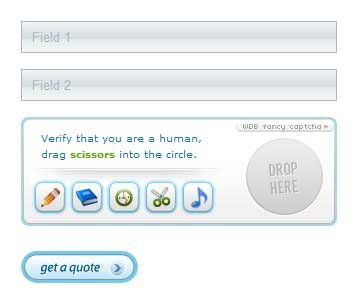
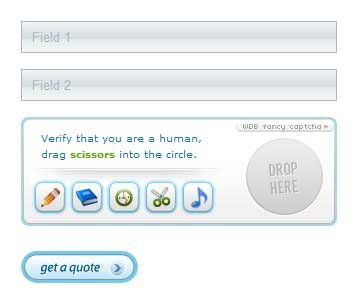
AJAX FANCY CAPTCHA - JQUERY PLUGIN
Сайт тут и демо / Скачать
Скрипты Правки "на месте" #
1.
In-place editing - Страница скрипта / Демонстрация скрипта / Скачать скрипт с github
2.
Jquery in place editor - Страница скрипта / Скачать скрипт с code google / Демонстрация скрипта
3.
Jeditable - Edit In Place - Страница скрипта / Демонстрация скрипта / Скачать скрипт
Скприпты Голосования Jquery+AJAX+PHP+MySQL #
Системы голосования бывают разные, например:
Рейтинг

Демонстрация / Скачать исходники
Система голосования

Демонстрация / Скачать исходники
Классическое голосование

Демонстрация / Скачать исходники
Таймер с обратным отсчетом на jQuery #
здесь отсчет
А здесь появится текст о том что время вышло
Данный пример, отсчитывает в контейнере counter 20 секунд после чего появится текст "Время вышло". Видел в просторах интернета скрипт
Timer Jquery, но он считает вперед. Этот код отсчитывает назад.
Полный ресайз бекграунда не зависимо от размеров окна браузера #

function backgroundScale()
{
var imageRatio = 1.75;
var windowHeight = document.body.clientHeight;
var windowWidth = document.body.clientWidth;
var windowScale = windowWidth / windowHeight;
var targetWidth = windowHeight * imageRatio;
var targetWidthFull = windowWidth;
var leftPos = - (targetWidth - windowWidth) / 2;
var leftPosFull = 0;
if (windowScale <= imageRatio)
{
$('.background img').attr("width", targetWidth);
$('.background').css("left", leftPos);
}
else
{
$('.background img').attr("width", targetWidthFull);
$('.background').css("left", leftPosFull);
}
}
$(window).resize(function()
{
var imageRatio = 1.75;
var windowHeight = document.body.clientHeight;
var windowWidth = document.body.clientWidth;
var windowScale = windowWidth / windowHeight;
var targetWidth = windowHeight * imageRatio;
var targetWidthFull = windowWidth;
var leftPos = - (targetWidth - windowWidth) / 2;
var leftPosFull = 0;
if (windowScale <= imageRatio)
{
$('.background img').attr("width", targetWidth);
$('.background').css("left", leftPos);
}
else
{
$('.background img').attr("width", targetWidthFull);
$('.background').css("left", leftPosFull);
}
mainBaseResize();
});
function mainBaseResize()
{
if(($('body').height() >= 800) && ($('#mainBase').height() <= 500)){
$('#mainBase').height($('body').height() - 445 + "px");
}
}
$(document).ready(function(){
backgroundScale();
mainBaseResize();
});
СМОТРЕТЬ
 Сайт тут и демо / Скачать
Сайт тут и демо / Скачать Сайт тут и демо / Скачать
Сайт тут и демо / Скачать