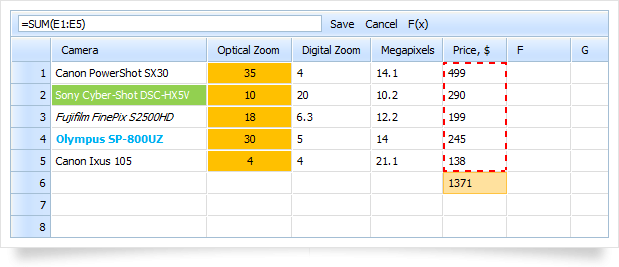
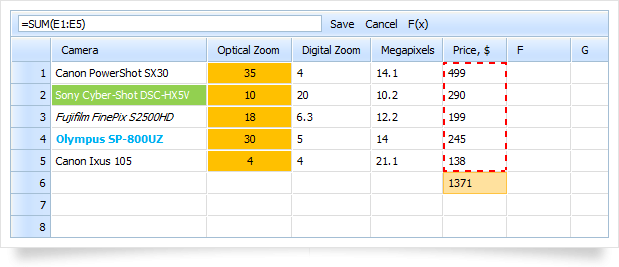
dhtmlxSpreadsheet виджет таблиц #
dhtmlxSpreadsheet открытый виджет таблиц писаный на javascript, аякс и PHP.
Офф страница
Смена favicon, эмуляция загрузки в favicon, счетчик в favicon #
Пока выполняеться аякс запрос крутиться favicon, как вконтакте. И не только.
За основу взято http://ruseller.com/adds/adds1919/example/
Так же существует похожий скрипт http://plugins.jquery.com/project/jQueryFaviconNotifier
Демо /
Скачать
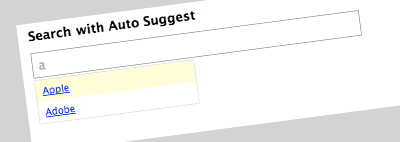
Поиск на Ajax #
HTML
Search Results
Type something into the input field
JS
function createObject() {
var request_type;
var browser = navigator.appName;
if(browser == "Microsoft Internet Explorer"){
request_type = new ActiveXObject("Microsoft.XMLHTTP");
} else {
request_type = new XMLHttpRequest();
}
return request_type;
}
var http = createObject();
function searchNameq() {
searchq = encodeURI(document.getElementById('searchq').value);
document.getElementById('msg').style.display = "block";
document.getElementById('msg').innerHTML = "Searching for " + searchq+"";
// Set te random number to add to URL request
nocache = Math.random();
http.open('get', 'in-search.php?name='+searchq+'&nocache = '+nocache);
http.onreadystatechange = searchNameqReply;
http.send(null);
}
function searchNameqReply() {
if(http.readyState == 4){
var response = http.responseText;
document.getElementById('search-result').innerHTML = response;
}
}
php in-search.php
include('config.php');
$searchq = $_GET['name'];
$getName = mysql_query('SELECT * FROM USER WHERE name LIKE "%'.addslashes($searchq).'%"');
while ($row = mysql_fetch_array($getName))
echo $row['name'] . '
';
?>
Скрипты Правки "на месте" #
1.
In-place editing - Страница скрипта / Демонстрация скрипта / Скачать скрипт с github
2.
Jquery in place editor - Страница скрипта / Скачать скрипт с code google / Демонстрация скрипта
3.
Jeditable - Edit In Place - Страница скрипта / Демонстрация скрипта / Скачать скрипт