1. Создание статичного сайта.
Тут все понятно -)
2. Создание каталога сайтов.
Каталог сайтов это просто список сайтов, отсортированный каким либо образом. Существуют каталоги блогов, организаций, сайтов о web-дизайне, в любой нише которая вам нравится. До сегодняшнего дня людям нравятся каталоги, потому что в отличии от поисковиков (с миллионами результатов), хороший каталог обычно имеет отличные сайты по тематике которую ищут пользователи. С точки зрения владельца сайта, каталоги часто используются как отличный способ получить ссылки и трафик.
Большинство каталогов построены на PHP движках каталогов сайтов. На многих каталогах встречается движек каталога на основном сайте, а затем WordPress установленный в подпапку для того, что бы сделать блог. Вам это не нужно, потому, что вы можете легко сделать каталог прямо на Wordpress.
Вы конечно можете сделать статичный HTML сайт, и потом добавлять страницы каталога вручную. Но это куча работы! Почему бы не использовать бесплатный плагин для автоматизации процесса.
Используя WP Link Directory Plugin вы можете сделать небольшой каталог сайтов с такими возможностями как категории, поиск, определение обратных ссылок, а так же возможность добавлять платные ссылки через paypal.
3. Сайт объявлений
Возможно, вы захотите сделать сайт объявлений для группы, организации или сообщества. Для этого существует плагин WP Classifieds WordPress Plugin.
Это полноценная система с формой подачи объявлений, количеством просмотров, датой добавления объявления. Пользователи могут добавлять контактную информацию и картинки, и у них есть WYSIWYG редактор для текста объявлений! Пользователю нет необходимости регистрироваться на сайте для добавления объявления, спам контролируется наличием капчи, у всех категорий есть RSS ссылки для посетителей.
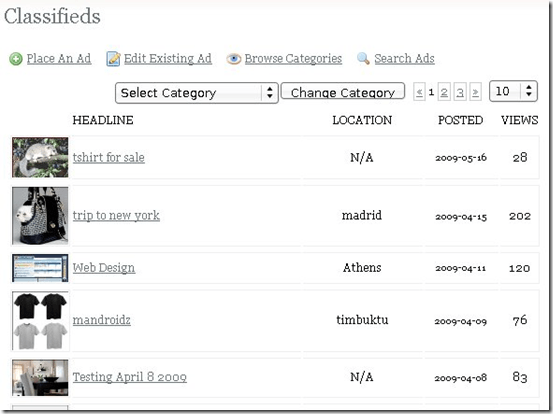
Вы так же можете сделать сайт объявлений на WordPress при помощи Another WordPress Classifieds Plugin.
Отображение объявлений очень просто настраивается в списке объявлений показывается изображение, адрес, дата объявления и количество просмотров. Очень просто переходить в другие категории при помощи выпадающего списка на верху каждой страницы, а так же есть возможность устанавливать, сколько объявлений будет показано на одной странице:
4. Создание каталога статей
Возможно, вы видели эти отличные каталоги статей в сети и подумали, что это было бы отличной идеей для собственного сайта! Это отличный способ получить бесплатный контент и трафик, и существует множество скриптов для быстрой установки каталога. С этими плагинами вы можете создать свой собственный каталог статей прямо в WordPress, и использовать все обычные возможности WP.
Используя Article Directory Plugin вы можете легко установить каталог статей в вашем сайте на WordPress. Он позволяет принимать отправленные вам сайта статьи.
5. Создание фотогалереи
Вы фотограф? Вы ответственный за сайт группы или организации? Родился ребенок или свадьба? Трудно поверить сколько раз я получал ссылки на чей нибудь аккаунт на Yahoo, что бы посмотреть на корпоративную вечеринку или небольшой пикник. Я не могу сосчитать количество фотографов платящих большие суммы за сайты управления фотографиями когда есть бесплатные инструменты, которые позволят им управлять фотографиями, внутри ихнего же сайта. Есть отличные бесплатные плагины для WordPress для отображения фотографий.
NextGen Gallery плагин управления фотографиями для WordPress.
Так же в нем есть возможность управления сотнями и тысячами изображений и сортируемых и категоризируемых галереях. Вы так же можете загрузить zip-архив с изображениями, и так же вы получите полностью интегрированное flash-слайдшоу.
У вас есть полный контроль над тем сколько галерей будет отображено на странице, у вас есть главная страница где отображены все галереи, вы можете управлять тем как галереи будут отображены, начиная от размера картинок и заканчивая атрибутами под ними (название, описание, ссылка и т.п.)
Другой плагин заслуживающий внимание, это Page Flip Image Gallery. Если вам нужно всего лишь сделать отображение примеров работы, портфолио, или простую галерею фотографий – это отлично! Возможность полноэкранного просмотра и возможность использовать как JPG так и SWF файлы для отображения в галерее! В плагине есть массовая закачка файлов, закачка по ссылке и закачка zip-архива.
6. Создание сайт обзоров
Еще одна отличная идея, это создание сайта обзоров для WordPress. Давайте начистототу, львиная доля блогов пишут свое мнение о чем нибудь (делают обзоры). Как я говорил все 10 идей в этой статье будут альтернативой блоггингу, обзоры могут быть сделаны как на страницах WordPress сайта так и в виде постов. Все зависит от того как вы настроите свой сайт и какие плагины будете использовать.
Первый вариант сделать это при помощи плагина Review Box. Простым действием вы можете добавить “блок обзора” на любую страницу или пост в котором можете написать преимущества и недостатки и поставить рейтинг в процентах.
Существуют так же куча премиум тем и платных плагинов для создания сайта обзоров на WordPress, но если вы хотите сделать это бесплатно, мое мнение лучший плагин для этого GD Star Rating.
7. Создание форума
Форум, наверное, один из лучших источников контента который вам когда либо понадобится! Обычно люди ищут помощи а эксперты отвечают на их вопросы.
Существует несметное количество хаков для интеграции отдельного форума в WordPress, но большинство людей с которыми я общался не знают, что можно сделать форум прямо в WordPress!
Simple:Press Forum позволяет создать целый форум прямо в WordPress. Обладает большим количеством возможностей, чем многие отдельные скрипты форумов которые я когда либо использовал. В нем есть поиск, регистрация, rss, разделение на страницы, хлебные крошки и полная статистика. Я использовал этот плагин несколько раз и с тех пор ни разу не устанавливал отдельный форум.
Еще один плагин полноценного форума в WordPress это WordPress Forum. Последний раз он был обновлен в Сентябре 2008, но похоже, что он работает с любыми версиями WordPRess выше 2.02.
Надеюсь меня не закидают помидорами за этот пункт, потому, что агрегация в WordPress это самая осуждаемая тема. Это правда, существует столько плагинов для автоматического наполнения блога, что уже не смешно, плагины которые используют сплогеры и спамеры для создания сайтов с автоматическим наполнением контентом в надежде, что их проиндексирует поисковик и они заработают денег нахаляву на автопилоте.
Автонаполнение может быть использовано во благо.
Вот вам несколько примеров…
Вы твитаголик? Вы можете использовать плагин Tweet Blender для объединения твитов от многих пользователей и/или выбранных тегов.
Дальше я покажу вам несколько отличных примеров работы с RSS.
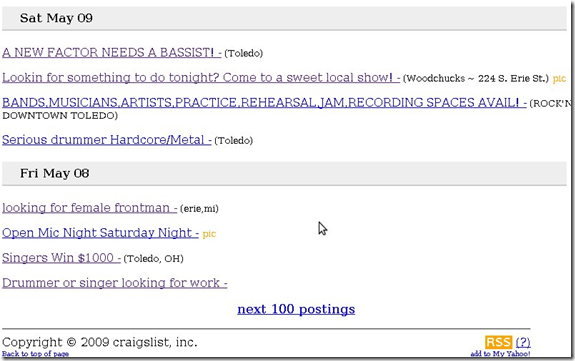
Практически каждая категория на Craigslist имеет RSS фид который вы можете использовать. Возможно вы работаете на организацию которая может получить пользу от включения такого фида в ваш сайт. Сайт недвижимости может разместить свежие списки аренды квартир, музыкальный сайт может сделать список инструментов на продажу и т.п.
Вы можете сделать что нибудь с eBay. Возможно у ваших клиентов есть товары выставленные на eBay. Сделайте расширенный поиск и внизу страницы получите RSS фид который сможете использовать. Возможно у вас есть кружок кройки и шитья, вы можете использовать RSS фид из поиска по товарам для отслеживания тканей, швейных машин и т.п.
На любой странице поиска на eBay
прокрутите вниз и найдите RSS линк:
Вы так же можете делать поиск интересующей вас темы на google blog search, для каждых результатов поиска так же присутствует RSS. Например, я могу сделать страницу на которой объединены все последние публикации в блогах о WordPress!
Теперь когда я дал некоторые идеи по RSS, давайте выясним как собрать их вместе в WordPress в удобной форме. Я использовал несколько плагинов для агрегации RSS в течении нескольких лет, но похоже, что на данный момент существует только Feed WordPress.
Используя Feed WordPress вы можете объединять RSS фиды и публиковать их в ваших постах. Вы можете видеть почему это может быть столь злоупотребимо блоггерами, которые хотят украсть контент из других источников и обогатится за счет автора. Но не существует причин, почему мы не можем использовать это во благо и объединять только заголовки и описания постов которые могут быть полезны пользователю. В таком виде это мало отличается от того, что делают поисковики и новостные сайты. Если вы обеспокоены дублирующимся контентом вы можете добавить запись в robots.txt для того, что бы эта часть сайта не индексировалась.
Посты могут быть настроены так как вам нравится, сайты даже могут добавляться в список ваших ссылок в WordPress. Вы можете установить какие категории и теги будут добавлены этим постам и куда будут указывать постоянные ссылки. По большей части посты которые вы собираете из RSS выглядят как обычные посты.
Возможно вы захотите, что нибудь попроще чем включение RSS прямо в посты вашего блога, и вы хотите только взять этот RSS Craigslist или eBay и вывести список на странице. в WordPress уже есть возможность парсинга RSS.
Используя этот кусок кода в любой теме WordPress:
wp_rss('http://example.com/rss/feed/goes/here', 20); ?>
вы можете вывести любой фид Wordpress в список заголовков с ссылками. Это невероятно простой способ добавить функциональности вашему блогу, и вы можете добавть столько разных фидов на каждую страницу сколько захотите. Просто имейте ввиду, что обновление фидов не кэшируется а происходит в реальном времени, чем больше фидов вы добавите тем медленнее будет работать ваша страница.
9. Закрытый сайт
Memberwing это WordPress плагин позволяющий настроить закрытый сайт. Как и большинство плагинов существует бесплатная и “pro” версия. Хотя платная версия имеет кучу функций, бесплатная делает именно то, что большинству людей и нужно, используя специальные теги она отделяет бесплатный контент от платного. В этом примере вы можете увидеть как спрятан контент и пользователи могут или зайти на сайт или стать “членом”.
Если вы хотите сделать, что нибудь попроще, вы можете использовать WP Private для ограничения доступа к определенному контенту для зарегистрированных пользователей. Этот плагин только прячет контент, он не управляем никакими способами оплаты, поэтому он будет более полезен для бизнес-сайтов, где нужно сделать контент доступным для сотрудников, семейный контент и т.п.
Еще один плагин в помощь Private RSS Plugin, этот плагин поможет в создании закрытого сайта.
10. Магазин
Существуют плагины которые позволяют вам продавать вещи используя PayPal, это именно то для чего предназначен плагин ArtPal Plugin (для продажи предметов искусства). Вы создаете пост с несколькими дополнительными полями и всё готово! Вы продаете предметы искусства! Конечно вы можете использовать этот плагин для продажи практически чего угодно используя PayPal.
Вы можете использовать Fat Free Cart если вам нужна простая корзина на сайте, но вы тем не менее хотите продавать на своем блоге и принимать платежи через PayPal или Google Checkout. Этот плагин очень похож на ArtPal.
Существуют несколько плагинов которые идут далеко за основы продажи чего нибудь через PayPal. Плагин eShop Plugin имеет много возможностей, таких как, несколько способов оплаты, статистика, различные варианты доставки и т.п. Плагин выглядит довольно зрелым и существует много примеров магазинов с его использованием.
На данный момент самым популярным выглядит eCommerce Plugin для WordPress. Он дает возможность использовать разные системы оплаты такие как paypal, google checkout, Authorize.net и другие. Он имеет хорошую документацию и комьюнити. Я должен признаться, что сайты посмотренные на eCommerce выглядят практически идентично онлайн магазинам крупных торговых сетей:
Заключение
Ну что ж, вы наверное истощены на данный момент, но я показал вам больше способов использовать WordPress чем вы можете использовать. Надеюсь это даст вам отличные идеи для ваших сайтов и для сайтов ваших клиентов!