Динамические колонки
Существует два типа колонок, используемых на веб-сайтах: фиксированной ширины и тянущиеся в ширину в зависимости от размера экрана (их еще называют “резиновыми”).
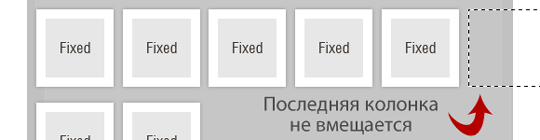
Недостатком фиксированных колонок при их использовании в “резиновом” блоке является то, что может появляться лишнее незаполненное пространство (при определенной ширине блока), поскольку его ширина меньше ширины столбца:

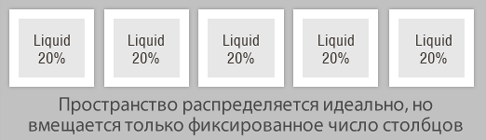
“Резиновые” же колонки не оставляют избыточных пустого пространства и прекрасно вписываются в родительский блок. Однако их недостаток заключается в том, что в строку мы можем поместить только фиксированное число столбцов:

Решение
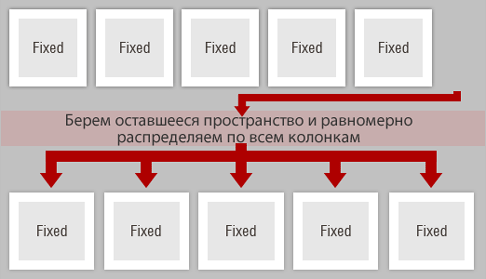
Суть решения заключается в том, чтобы взять преимущества обоих ситуаций и объединить их в одно. Что мы должны получить в итоге:
Блок должен вмещать столько фиксированных колонок, сколько позволяет размер экрана.
Если в блоке образовалось лишнее свободное пространство, равномерно распределить его на каждую из колонок, чтобы заполнилось все свободное пространство в блоке.
При растяжении колонок ориентироваться на их базовую ширину и растягивать их до той поры, пока потенциальное свободное пространство не вместит очередную колонку.

Посмотреть пример
Начнем с создания неупорядоченного списка, пункты которого будут вести себя как колонки.
CSS
ul.column{
width: 100%;
padding: 0;
margin: 10px 0;
list-style: none;
}
ul.column li {
float: left;
width: 200px; /* ширина колонки по умолчанию */
padding: 0;
margin: 5px 0;
display: inline;
}
.block {
height: 355px;
font-size: 1em;
margin-right: 10px; /* отступ между колонками */
padding: 20px;
background: #e3e1d5;
}
.block h2 {
font-size: 1.8em;
}
.block img {
/* параметры для изображений с меняющимися размерами и бордюром */
width: 89%; /* убираем 1% от ширины, чтобы предотвратить баг в IE6 */
padding: 5%;
background:#fff;
margin: 0 auto;
display: block;
-ms-interpolation-mode: bicubic; /* предотвращение пикселизации изображений в IE 6/7 */
}jQuery
function smartColumns() { //функция, подсчитывающая ширину колонок
//сброс ширины строки до 100% после изменения размера экрана
$("ul.column").css({ 'width' : "100%"});
var colWrap = $("ul.column").width(); //определяем ширину строки
var colNum = Math.floor(colWrap / 200); //определяем, сколько столбцов в 200px вместится в строку и округляем число до целого
var colFixed = Math.floor(colWrap / colNum); //ширину строки делим на количество столбцов, округляем до целого числа, в результате получаем точную скорректированную ширину колонки
$("ul.column").css({ 'width' : colWrap}); //ставим точную ширину строки в пикселях вместо использования % - это предотвратит возможные баги в разных браузерах при различных разрешениях экрана
$("ul.column li").css({ 'width' : colFixed}); //ставим точную ширину измененным столбцам
}
smartColumns(); //запускаем функцию после загрузки страницы
$(window).resize(function () { //запускаем функцию после каждого изменения размера экрана
smartColumns();
});Оригинал статьи