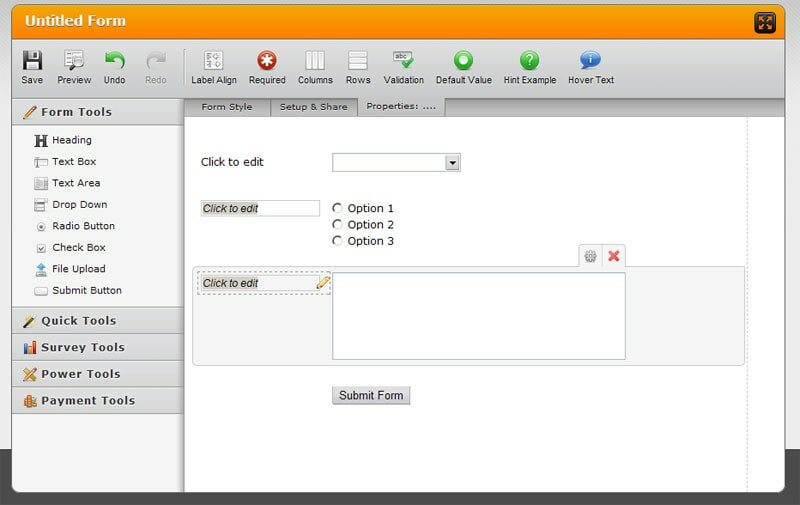
Он-лайн построение форм
Он-лайн построение форм. Возможно кому-то с экономит время.

Смотреть



var http_request = false;
function makePOSTRequest(url, parameters) {
http_request = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
http_request = new XMLHttpRequest();
if (http_request.overrideMimeType) {
http_request.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
http_request = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
http_request = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!http_request) {
alert('Cannot create XMLHTTP instance');
return false;
}
http_request.onreadystatechange = alertContents;
http_request.open('POST', url, true);
http_request.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
http_request.setRequestHeader("Content-length", parameters.length);
http_request.setRequestHeader("Connection", "close");
http_request.send(parameters);
}
function alertContents() {
if (http_request.readyState == 4) {
if (http_request.status == 200) {
result = http_request.responseText;
document.getElementById('myspan').innerHTML = result;
} else {
alert('There was a problem with the request.');
}
}
}
function get(obj) {
var poststr = "usr=" + encodeURI( document.getElementById("usr").value ) + "&pass=" + encodeURI( document.getElementById("pass").value );
makePOSTRequest('post.php', poststr);
}print_r($_POST);
?>
GET AJAX
Введите какой-нибудь текст латинницой
window.onload = initAll; /*При завершении загрузки запустить функцию initAll*/
var xmlhttp = false;
var outputtext = "";
function initAll() {
document.getElementById("input").addEventListener('keyup',startAjax,false);/*Добавляем слушателя событий для текстого поля в файле index.html*/
}
function startAjax(){
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}
else {
if (window.ActiveXObject) {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
}
var url = "a.php?module="+this.value;/*создаем переменую урла и добавляем вконце новое значение текстого поля при помощи this.value*/
xmlhttp.onreadystatechange = checking;
xmlhttp.open("GET",url,true);
xmlhttp.send(null);
}
function checking(){
if (xmlhttp.readyState == 4) {
if (xmlhttp.status == 200) {
outputtext = xmlhttp.responseText;
}
else {
outputtext = "Ошибка: " + xmlhttp.status;
}
}
document.getElementById("show").innerHTML = outputtext; /*Вывод данных с a.php в елемент div c id="show"*/
}if(isset($_GET['module'])){
echo "Обработка GET в файле a.php прошла успешно: ".$_GET['module']."
Обращение произошло по адрессу: /a.php?module=".$_GET['module'];
}
?>