overflow:hidden
Заметка для меня -)
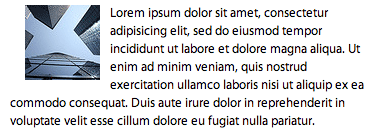
Картинка float:left

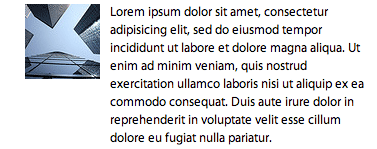
Картинка float:left + display:table для текста
div.post p{
display: table;
_height: 0;/*это для ИЕ5-6*/
zoom: 1;/*это для ИЕ7*/
}
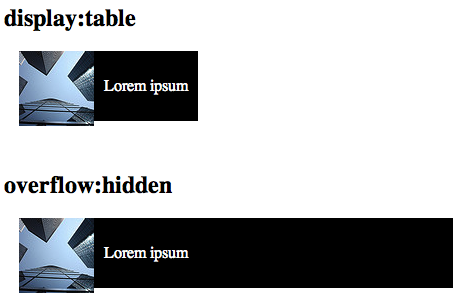
Оказалось что overflow:hidden может повторить этот эффект, и сделать его даже лучше.
Когда мало текста, блок не занимает всю ширину

IE?
IE6 — не работает ни display:table ни overflow:hidden. Нужно использовать zoom:1; (или любой hasLayout). В результате эффект идентичен действию overflow в других браузерах.
IE7-8 — overflow:hidden работает также как во всех остальных возможных браузерах.
Резюмируя: можно добавить к overflow:hidden еще zoom:1; и забыть о проблеме.
украдено с cssing