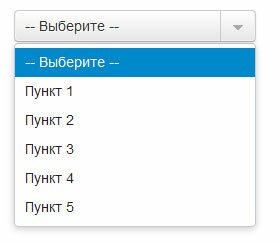
selectbox от dimox

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Пример к статье</title>
<link href="selectbox.css" rel="stylesheet" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="selectbox.js"></script>
<style>
body {
width: 630px;
margin: 0 auto;
}
h1 {
font: 25px/1.1 Arial, Tahoma, sans-serif;
margin: 40px 0;
text-align: center;
}
</style>
</head>
<body>
<select class="slyled">
<option>-- Выберите --</option>
<option>Пункт 1</option>
<option>Пункт 2</option>
<option>Пункт 3</option>
<option>Пункт 4</option>
<option>Пункт 5</option>
</select>
</body>
</html>.selectbox {
vertical-align: middle;
cursor: pointer;
}
.selectbox .select {
width: 185px;
height: 30px;
padding: 0 45px 0 10px;
font: 14px/30px Arial, Tahoma, sans-serif;
color: #333;
text-shadow: 1px 1px #FFF;
background: #f5f5f5 url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAeCAIAAABi9+OQAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAABdJREFUeNpi+v//PxM2zMDAQEtxgAADAF2uTe9L4getAAAAAElFTkSuQmCC) repeat-x;
border: 1px solid #ccc;
border-bottom-color: #b3b3b3;
border-radius: 4px;
box-shadow: inset 1px -1px #F1F1F1, inset -1px 0 #F1F1F1, 0 1px 2px rgba(0,0,0,0.1);
}
.selectbox .select:hover {
background-color: #E6E6E6;
background-position: 0 -10px;
}
.selectbox .select:active {
background: #f5f5f5;
box-shadow: inset 0px 1px 4px rgba(0,0,0,0.1);
}
.selectbox.focused .select {
border: 1px solid #5794BF;
}
.selectbox .select .text {
display: block;
width: 100%;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.selectbox .trigger {
position: absolute;
top: 0;
right: 0;
width: 34px;
height: 100%;
border-left: 1px solid #CCC;
}
.selectbox .trigger .arrow {
position: absolute;
top: 14px;
right: 12px;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 5px solid #000;
width: 0;
height: 0;
overflow: hidden;
opacity: 0.3;
filter: alpha(opacity=30);
}
.selectbox:hover .arrow {
opacity: 1;
filter: alpha(opacity=100);
}
.selectbox ul.dropdown {
top: 33px;
width: 240px;
margin: 0;
padding: 4px 0;
background: #FFF;
border: 1px solid #C6CBD0;
border-radius: 4px;
box-shadow: 0 2px 10px rgba(0,0,0,0.2);
font: 14px/18px Arial, Tahoma, sans-serif;
}
.selectbox li {
padding: 5px 10px 6px;
color: #231F20;
}
.selectbox li:hover,
.selectbox li.selected {
background: #08C;
color: #FFF;
}
.selectbox li.disabled {
color: #AAA;
}
.selectbox li.disabled:hover {
background: none;
}(function($) {
$(function() {
$(document).bind('click', function(e) {
var clicked = $(e.target);
if (!clicked.parents().hasClass('dropdown')) {
$('span.selectbox ul.dropdown').hide().find('li.sel').addClass('selected');
$('span.selectbox').removeClass('focused');
}
});
$('select.slyled').each(function() {
var option = $(this).find('option');
var optionselected = $(this).find('option:selected');
var dropdown = '';
var selectText = $(this).find('option:first').text();
if (optionselected.length) selectText = optionselected.text();
for (i = 0; i < option.length; i++) {
var selected = '';
var disabled = ' class="disabled"';
if ( option.eq(i).is(':selected') ) selected = ' class="selected sel"';
if ( option.eq(i).is(':disabled') ) selected = disabled;
dropdown += '<li' + selected + '>'+ option.eq(i).text() +'</li>';
}
$(this).before(
'<span class="selectbox" style="display: inline-block; position: relative">'+
'<span class="select" style="float: left; position: relative; z-index: 10000"><span class="text">' + selectText + '</span>'+
'<b class="trigger"><i class="arrow"></i></b>'+
'</span>'+
'<ul class="dropdown" style="position: absolute; z-index: 9999; overflow: auto; overflow-x: hidden; list-style: none">' + dropdown + '</ul>'+
'</span>'
).css({position: 'absolute', left: -9999});
var ul = $(this).prev().find('ul');
var selectHeight = $(this).prev().outerHeight();
if ( ul.css('left') == 'auto' ) ul.css({left: 0});
if ( ul.css('top') == 'auto' ) ul.css({top: selectHeight});
var liHeight = ul.find('li').outerHeight();
var position = ul.css('top');
ul.hide();
/* при клике на псевдоселекте */
$(this).prev().find('span.select').click(function() {
/* умное позиционирование */
var topOffset = $(this).parent().offset().top;
var bottomOffset = $(window).height() - selectHeight - (topOffset - $(window).scrollTop());
if (bottomOffset < 0 || bottomOffset < liHeight * 6) {
ul.height('auto').css({top: 'auto', bottom: position});
if (ul.outerHeight() > topOffset - $(window).scrollTop() - 20 ) {
ul.height(Math.floor((topOffset - $(window).scrollTop() - 20) / liHeight) * liHeight);
}
} else if (bottomOffset > liHeight * 6) {
ul.height('auto').css({bottom: 'auto', top: position});
if (ul.outerHeight() > bottomOffset - 20 ) {
ul.height(Math.floor((bottomOffset - 20) / liHeight) * liHeight);
}
}
$('span.selectbox').css({zIndex: 1}).removeClass('focused');
if ( $(this).next('ul').is(':hidden') ) {
$('ul.dropdown:visible').hide();
$(this).next('ul').show();
} else {
$(this).next('ul').hide();
}
$(this).parent().css({zIndex: 2});
return false;
});
/* при наведении курсора на пункт списка */
$(this).prev().find('li:not(.disabled)').hover(function() {
$(this).siblings().removeClass('selected');
})
/* при клике на пункт списка */
.click(function() {
$(this).siblings().removeClass('selected sel').end()
.addClass('selected sel').parent().hide()
.prev('span.select').find('span.text').text($(this).text())
;
option.removeAttr('selected').eq($(this).index()).attr({selected: 'selected'});
$(this).parents('span.selectbox').next().change();
});
/* фокус на селекте при нажатии на Tab */
$(this).focus(function() {
$('span.selectbox').removeClass('focused');
$(this).prev().addClass('focused');
})
/* меняем селект с клавиатуры */
.keyup(function() {
$(this).prev().find('span.text').text($(this).find('option:selected').text()).end()
.find('li').removeClass('selected sel').eq($(this).find('option:selected').index()).addClass('selected sel')
;
});
});
})
})(jQuery)
На правах рекламы: Однофазный гель лак украина atica.com.ua.