Смена png подложки по клике на радиобаттон #
Еще один скрипт на
jQuery.
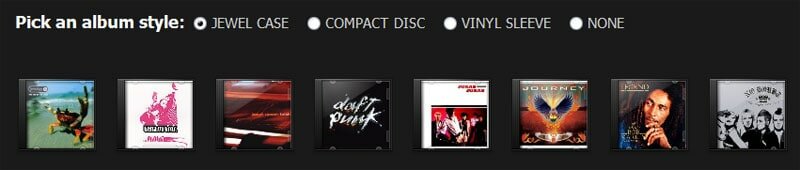
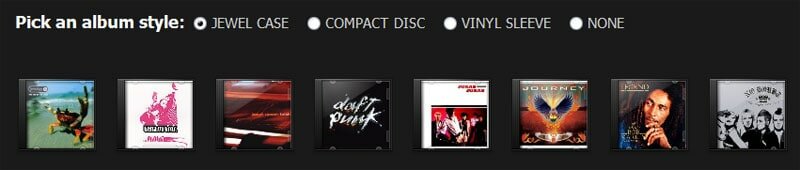
По действию на "радио инпут" меняется PNG подложка для картинки при этом создается эффект смены картинок.
ДЕМО
css map и jquery notes #
Более продвинутая реализация Image Map. Суть работы та же как и в предыдущем примере. Описывать метод не буду, проще посмотреть демку
https://veselov.sumy.ua/uploads/files/demo/002/index.html
Но самая классная как по мне реализация это jquery notes. Красиво юзабельно, но яваскрипт тяжел.
demo: http://jquery-notes.rydygel.de/samples.php
Динамические колонки #
Существует два типа колонок, используемых на веб-сайтах: фиксированной ширины и тянущиеся в ширину в зависимости от размера экрана (их еще называют “резиновыми”).
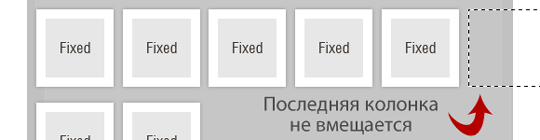
Недостатком фиксированных колонок при их использовании в “резиновом” блоке является то, что может появляться лишнее незаполненное пространство (при определенной ширине блока), поскольку его ширина меньше ширины столбца:
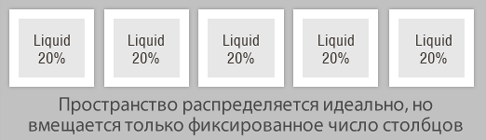
“Резиновые” же колонки не оставляют избыточных пустого пространства и прекрасно вписываются в родительский блок. Однако их недостаток заключается в том, что в строку мы можем поместить только фиксированное число столбцов:
Решение
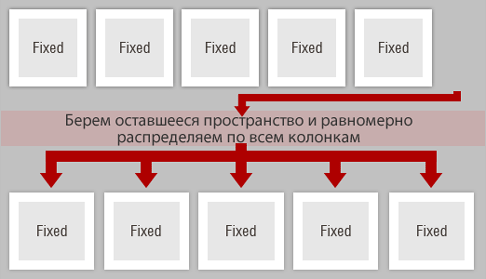
Суть решения заключается в том, чтобы взять преимущества обоих ситуаций и объединить их в одно. Что мы должны получить в итоге:
Блок должен вмещать столько фиксированных колонок, сколько позволяет размер экрана.
Если в блоке образовалось лишнее свободное пространство, равномерно распределить его на каждую из колонок, чтобы заполнилось все свободное пространство в блоке.
При растяжении колонок ориентироваться на их базовую ширину и растягивать их до той поры, пока потенциальное свободное пространство не вместит очередную колонку.
Посмотреть пример