Это реклама так реклама http://www.vimeo.com/9194146
Правда не совсем разобрался как это сделано
c0llision.net
free | 295G | lm ntlm md5 | distributed network
c0llision.net – отличный бесплатный сервис, основанный на большой сети по распределенному перебору md5, lm и ntlm хешей. Проект бурно развивается, что не может не радовать. Для добавления хешей в очередь предпочтительней использовать IRC, хотя и имеется веб-интерфейс.
hashcracking.info
free & auth | 3M | md5 mysql mysql5 sha1 | dic rainbow tables
Этот сервис существенно отличается от всех остальных, так как в базе хранятся только сложные пароли длиной не менее 4 знаков. Кроме того, зарегистрировавшись на этом сайте, Вы получите доступ к возможностям, которых на других сервисах нет: поиск mysql и mysql5 паролей, возможность брута по маске, перебор по словарю с указанием salt. Продуманная система взаимодействия участника с сервисом, а также и с другими участниками, система кредитов – все это делает hashcracking.info одним из лучших сервисов по расшифровке хэшей
crackfor.me
free | 609K | md5 | dic
Сервис по расшифровке только сложных паролей. Кроме того, в случае отсутствия хеша в базе сервиса, дополнительно проводится поиск хеша по базам еще около десятка аналогичных сайтов.
passcracking.ru
free & auth | ? | md5 | dic rainbow tables
Размер базы хэшей не известен, однако расшифровывает пароли этот сервис довольно хорошо; используются Rainbow-таблицы; отправить хэш на расшировку можно без авторизации, хотя для зарегистрированных пользователей очередь на детальный криптоанализ гораздо короче.
milw0rm.com
free & auth | ? | md5 | rainbow tables
Давно использую этот сервис, результаты дает приличные. Правда прогнать по Rainbow-таблицам не всегда возможно – нужно ждать пока освободятся места
hashcrack.com
free | 74M | md5 NTLM mysql mysql5 sha1 | dic
+ большая база и множество подерживаемых типов хэшей
- брут только по словарю
md5.rednoize.com
free | 51M | md5 sha1 | dic
+ огромная база хэшей размером более 51 миллиона, поддержка md5 и sha1, бесплатный доступ
- нет Rainbow-таблиц
md5.crysm.net
free | 34M | md5 | dic
+ более 34 миллионов хэшей в базе, бесплатный доступ
- нет Rainbow-таблиц
hash.insidepro.com
free | 16M | md5 NTLM | dic
Сервис от создателей знаменитой программы для расшифровки хэшей PasswordsPro. Однако присутствует возможность проверки лишь по словарю. Среди плюсов – расшифровка NTLM хэшей
gdataonline.com
free | 5,73M md5 | dic
Когда сайт был только открыт около трех лет назад количество хэшей составляло 5,73 миллионов. Точно сказать не могу, но база существенно выросла, и хэши расшифровываются очень хорошо. Однако возможности проверить хэш по Rainbow-таблицам нет.
Чтобы скрыть-показать разделы диска в windows нужно использовать два .bat файла:
hide_D.bat:
diskpart /s hideg.scn
show_D.bat:
diskpart /s showg.scn
hideg.scn:
select volume 4
remove letter=d
EXIT
showg.scn:
select volume 4
assign letter=d
EXIT
Чтобы узнать номер раздела, запустите diskpart и там:
LIST VOLUME
пс: truecrypt + эта фича избавит Вас от геммороя с конфиденциальными данными.
Коллега показал, что существует такой вот скрипт карусели
Хочу прикрутить к одному из проектов.
ДЕМО / Скачать
пс: вооот это дождик на улице
pictaculous.com - заливаете картинку и получаете всевозможные палитры
Заметка для меня -)
Картинка
float:left
Картинка
float:left +
display:table для текста
div.post p{
display: table;
_height: 0;/*это для ИЕ5-6*/
zoom: 1;/*это для ИЕ7*/
}
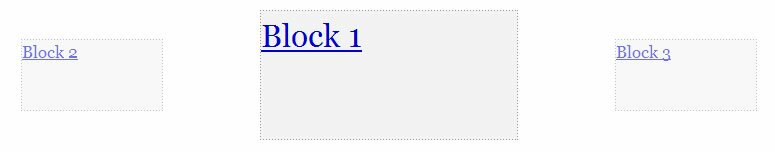
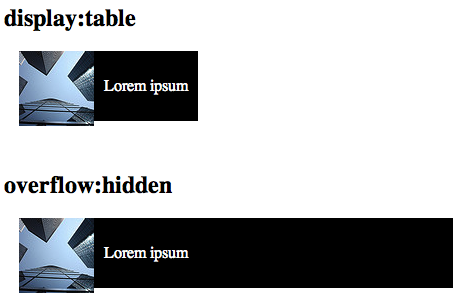
Оказалось что overflow:hidden может повторить этот эффект, и сделать его даже лучше.
Когда мало текста, блок не занимает всю ширину
IE?
IE6 — не работает ни display:table ни overflow:hidden. Нужно использовать zoom:1; (или любой hasLayout). В результате эффект идентичен действию overflow в других браузерах.
IE7-8 — overflow:hidden работает также как во всех остальных возможных браузерах.
Резюмируя: можно добавить к overflow:hidden еще zoom:1; и забыть о проблеме.
украдено с cssing