Коллега показал, что существует такой вот скрипт карусели
Хочу прикрутить к одному из проектов.
ДЕМО / Скачать
пс: вооот это дождик на улице
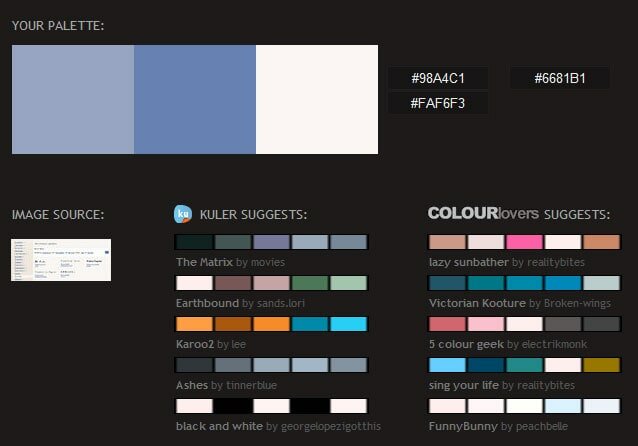
pictaculous.com - заливаете картинку и получаете всевозможные палитры
Заметка для меня -)
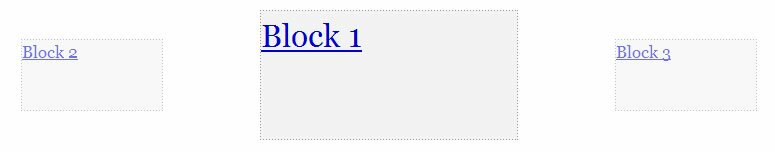
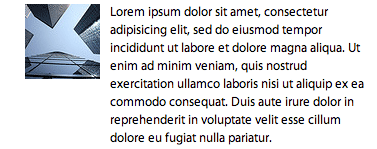
Картинка
float:left
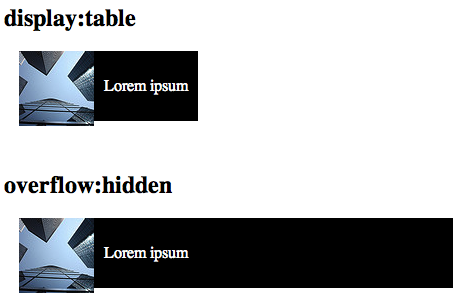
Картинка
float:left +
display:table для текста
div.post p{
display: table;
_height: 0;/*это для ИЕ5-6*/
zoom: 1;/*это для ИЕ7*/
}
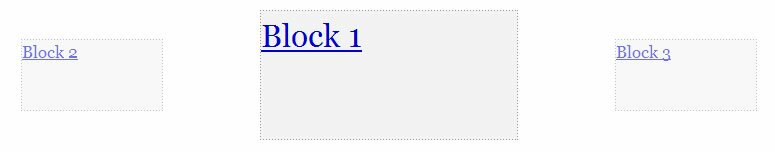
Оказалось что overflow:hidden может повторить этот эффект, и сделать его даже лучше.
Когда мало текста, блок не занимает всю ширину
IE?
IE6 — не работает ни display:table ни overflow:hidden. Нужно использовать zoom:1; (или любой hasLayout). В результате эффект идентичен действию overflow в других браузерах.
IE7-8 — overflow:hidden работает также как во всех остальных возможных браузерах.
Резюмируя: можно добавить к overflow:hidden еще zoom:1; и забыть о проблеме.
украдено с cssing
Фонтов.нет - это ресурс где можно найти и скачать подходящий для Вас шрифт. Удобно, красиво и хорошо каталоголизировано.
Очень мощный инструмент на Jquery. Этот сайт у меня в закладках.
Табуляторы, всплывающие подсказки, скроллирывание, формы, боксы и многое другое можно посмотреть и скачать себе.
Волшебная ссылка на ресурс
Ценить начинаешь что-то что окружает тебя тогда, когда у тебя становится дефицит его. Вот обычный воздух, которым дышишь, может быть для тебя таким приятным, нежным и настолько желанным, в подводной лодке, которая уже никогда не всплывет.
Почему всегда ну или почти всегда, когда думаешь, что все отлично и даже лучше происходит какое-то западло, которое напрочь все портит… Парадокс мля.
Я уже почти месяц без компьютера дома, ломает...