Каскады CSS от Gala #
Использую очень часто, однозначно верстальщик мастхев. Кто не понял это сверстанные макеты страниц (резина, фикс, плавающий). С помощью их можно верстать макеты
любой сложности используя блочную верстку. Аминь
Напоминалка о селекторах в CSS #
*
Применить ко всем элементам.
* {
margin: 0;
padding: 0;
}
Допускается наследование
#container * {
border: 1px solid black;
}
Поддерживает этот селектор IE6+ Firefox Chrome Safari Opera
X + Y
ul + p {
color: red;
}
Только первый абзац после каждого ul будет иметь красный текст
Поддерживает этот селектор IE7+ Firefox Chrome Safari Opera
X > Y
div#container > ul {
border: 1px solid black;
}
Будет рисоваться бордер только для ul внутри контейнера с id container
Поддерживает этот селектор IE7+ Firefox Chrome Safari Opera
X ~ Y
ul ~ p {
color: red;
}
Тоже самое что и X + Y, только красным будут все абзацы
Поддерживает этот селектор IE7+ Firefox Chrome Safari Opera
X[title]
a[title] {
color: green;
}
Ссылка что имеет внутри себя title, будет зеленым
Поддерживает этот селектор IE7+ Firefox Chrome Safari Opera
X[href="foo"]
a[href="http://veselov.sumy.ua"] {
color:green;
}
Грубое объявление ссылки которая будет иметь зеленый цвет
Поддерживает этот селектор IE7+ Firefox Chrome Safari Opera
X[href*="ves"]
a[href*="ves"] {
color: #1f6053;
}
Объявление ссылки содержащая в себе "ves", будет иметь зеленый цвет
Поддерживает этот селектор IE7+ Firefox Chrome Safari Opera
X[href^="http"]
a[href^="http"] {
color:green;
}
Ссылки которые начинаються с http сделать зелеными
Поддерживает этот селектор IE7+ Firefox Chrome Safari Opera
X[href$=".jpg"]
a[href$=".jpg"] {
color: red;
}
Ссылки что заканчиваются на расширение .jpg сделать зелеными
Поддерживает этот селектор IE7+ Firefox Chrome Safari Opera
X:checked
input[type=radio]:checked {
border: 1px solid black;
}
Для всех input type radio при выборе рисовать бордер. демо (в примере поменять цвет на синий)
Поддерживает этот селектор IE9+ Firefox Chrome Safari Opera
X pseudoElement
pseudoElement
p::first-line {
font-weight: bold;
font-size: 1.2em;
}
Первая линия абзаца
p::first-letter {
float: left;
font-size: 2em;
font-weight: bold;
font-family: cursive;
padding-right: 2px;
}
Первая буква абзаца
Поддерживает этот селектор IE6+ Firefox Chrome Safari Opera
X:nth-child(n)
li:nth-child(3) {
color: red;
}
Красным третий li
Поддерживает этот селектор IE9+ Firefox 3.5+ Chrome Safari
X:nth-last-child(n) - тоже самое что и предыдущий только отсчет с конца
Их конечно больше. Но и эти как по мне редко используются. А сейчас
бонус:
a {
-moz-transform: scale(1.1);
-webkit-transform: scale(1.1);
-o-transform: scale(1.1);
}
При наведении на ссылку сделает ее на 10% больше
div {
background-color: #999; /* all browsers */
*background-color: #ccc; /* add a * before the property - IE7 and below */
_background-color: #000; /* add a _ before the property - IE6 and below */
}
Верстаем под разные версии ИЕ -)
div {
/* standards-compliant browsers */
opacity:0.7;
/* The following is ignored by standards-based browsers */
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=70)"; /* IE8 */
filter: alpha(opacity=70); /* IE 5-7 */
}
Выставляем прозрачность с учетом версий ИЕ
a { white-space: nowrap; }
Не рвать ссылку на строки
Тень для блока кроссбраузерно с помощью CSS #
Cпособ кроссбраузерной реализации css-свойства box-shadow.
для обычных браузеров
div {
background: green; /* обязательно для ie */
-webkit-box-shadow: 0px 0px 15px #222;
-moz-box-shadow: 0px 0px 15px #222;
box-shadow: 0px 0px 15px #222;
}
Суть реализации свойства box-shadow для ie сводится к четырёхкратному применению фильтра shadow с разными значениями direction. Таким образом тень начинает обрамлять весь контур контейнера.
для ИЕ
Несколько нюансов, на которые стоит обратить внимание:
Тень, при использовании фильтра получается темнее, поэтому, чтобы добиться идентичности, нужно поиграться с параметрами color и strength
IE увеличивает размеры блока на ширину тени, а так как для каждой стороны у нас по сути две тени, то и увеличение размеров становится двоекратным. Т.е. в конце нам нужно относительно сместить блок влево и вверх по формуле left = top = -(strength*2)
IE6 и IE7 требуют hasLayout, поэтому для них ставим zoom: 1 (или ширину, высоту и другие свойства, которые присваивают hasLayout)
Для блока обязательно нужно задавать фон, иначе фильтр будет применяться к дочерним элементам
Минусы:
Фильтры — это всегда лишние тормоза
IE выключает сглаживание текста внутри блока с фильтрами
Тень в IE по форме отличается от тени в других браузерах (более квадратная)
Внутри таким образом оформленного блока перестаёт работать alphaImageLoader (возможно и другие фильтры тоже — не проверял)
взято с хабра
Демо
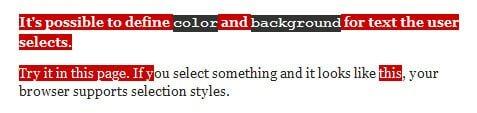
Selection редко используют, но он есть... #
Selection не поддержует ИЕ (как обычно).
Синтаксис:
::-moz-selection{
background:#cc0000;
color:#fff;
}
::selection {
background:#cc0000;
color:#fff;
}
code::-moz-selection {
background: #333333;
}
code::selection {
background: #333333;
}
Обалденная ДЕМКА (выделите текст)