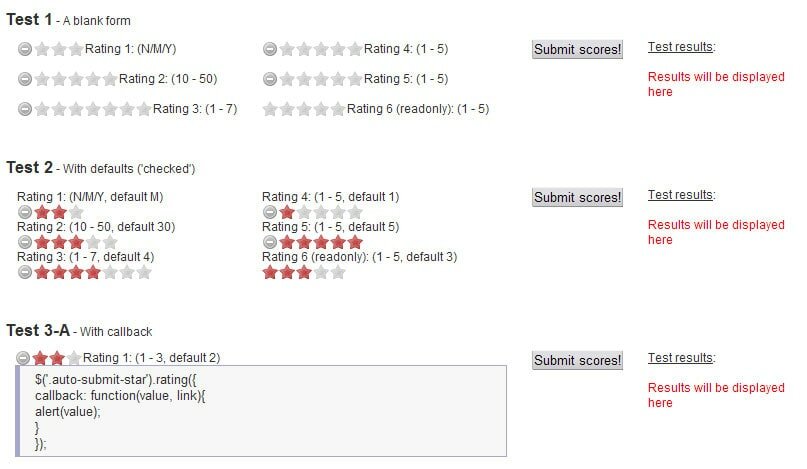
Рейтинг на jQuery #

сцыль на сайт там же и скачать и демо
Скрипт jqUploader AJAX #

Официальный сайт там же и скачать
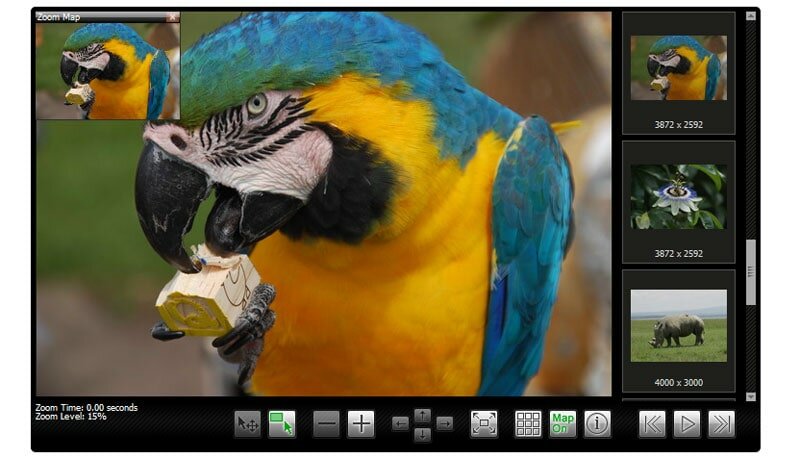
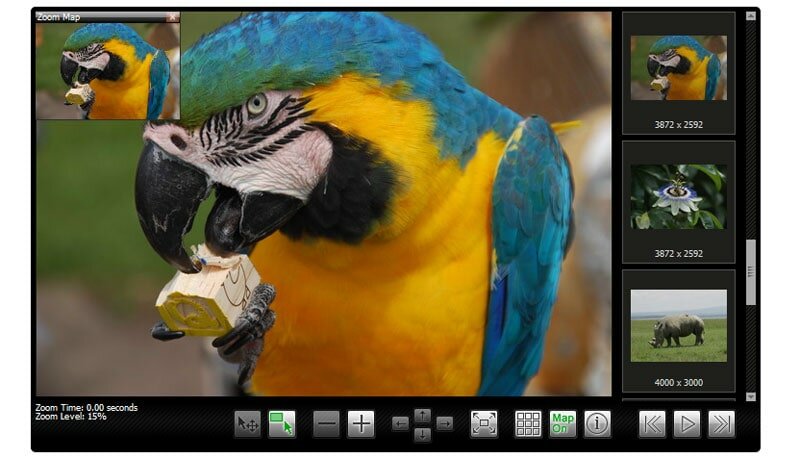
Ajax зум + Галлерея + Jquery #
Очень мощный скрипт www.ajax-zoom.com

Смотреть примеры
Куча всяких примочек и фишечек, разные способы отображения и тд. Вообщем мастхэв.

Смотреть примеры
Куча всяких примочек и фишечек, разные способы отображения и тд. Вообщем мастхэв.
Скрипт мульти-загрузки с прогресс баром - FancyUpload #

сайт скрипта / Демка
CSS, XHTML, PHP, JavaScript, Обзор / Теги: ajax, upload, images, загрузка файлов / 08.09.10 / Комментировать [2]
POST через AJAX #
POST это тот же GET только параметры передаются скрыто, поэтому формировать строку нужно самому (function get).
ajax:
вызывается:
пост обработчик:
ДЕМО POST
ajax:
var http_request = false;
function makePOSTRequest(url, parameters) {
http_request = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
http_request = new XMLHttpRequest();
if (http_request.overrideMimeType) {
http_request.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
http_request = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
http_request = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!http_request) {
alert('Cannot create XMLHTTP instance');
return false;
}
http_request.onreadystatechange = alertContents;
http_request.open('POST', url, true);
http_request.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
http_request.setRequestHeader("Content-length", parameters.length);
http_request.setRequestHeader("Connection", "close");
http_request.send(parameters);
}
function alertContents() {
if (http_request.readyState == 4) {
if (http_request.status == 200) {
result = http_request.responseText;
document.getElementById('myspan').innerHTML = result;
} else {
alert('There was a problem with the request.');
}
}
}
function get(obj) {
var poststr = "usr=" + encodeURI( document.getElementById("usr").value ) + "&pass=" + encodeURI( document.getElementById("pass").value );
makePOSTRequest('post.php', poststr);
}
function makePOSTRequest(url, parameters) {
http_request = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
http_request = new XMLHttpRequest();
if (http_request.overrideMimeType) {
http_request.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
http_request = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
http_request = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!http_request) {
alert('Cannot create XMLHTTP instance');
return false;
}
http_request.onreadystatechange = alertContents;
http_request.open('POST', url, true);
http_request.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
http_request.setRequestHeader("Content-length", parameters.length);
http_request.setRequestHeader("Connection", "close");
http_request.send(parameters);
}
function alertContents() {
if (http_request.readyState == 4) {
if (http_request.status == 200) {
result = http_request.responseText;
document.getElementById('myspan').innerHTML = result;
} else {
alert('There was a problem with the request.');
}
}
}
function get(obj) {
var poststr = "usr=" + encodeURI( document.getElementById("usr").value ) + "&pass=" + encodeURI( document.getElementById("pass").value );
makePOSTRequest('post.php', poststr);
}
вызывается:
пост обработчик:
print_r($_POST);
?>
?>
ДЕМО POST