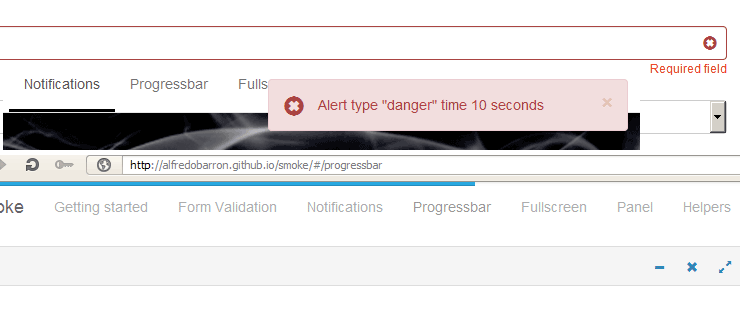
Валидация стандартных полей,
Нотификация - уведомления поддерживает таймер и confirm,
Прогрессбар - показывает процесс загрузки страницы,
Фулскрин - открывает браузер во весь экрна,
Панель - обычная панель с возможностью свернуть, закрыть и развернуть во весь экран
Хелперы - конвертация string в float value, получить значение в формате валюты, Get URL, получить дату в разном виде и форме, посчитать разницу дат
http://alfredobarron.github.io/smoke/#/
Этот скрипт используется
здесь на сайте в поле ввода комментариев
var element = $('textarea[name=comments]');
var orig_height = 56; // высота оригинала
var new_height = 160; // высота когда разьехался
element.focus(function (){
$(this).animate({height: new_height + 'px'}); // развернуть
});
element.blur(function (){
if (!element.val().length ) {
$(this).animate({height: orig_height + 'px'}); // свернуть если нет текста
}
});
http://jsfiddle.net/MgcDU/10438/
Т.к. функции scrollBottom не существует, то делается вот такой хук:
$("a[href='#bottom']").click(function() {
$("html, body").animate({ scrollTop: $(document).height() }, "slow");
return false;
});
По клику на #bottom пролистывается страница вверх на высоту документа и таким образом получаем прокрутку в низ страницы с анимацией =)
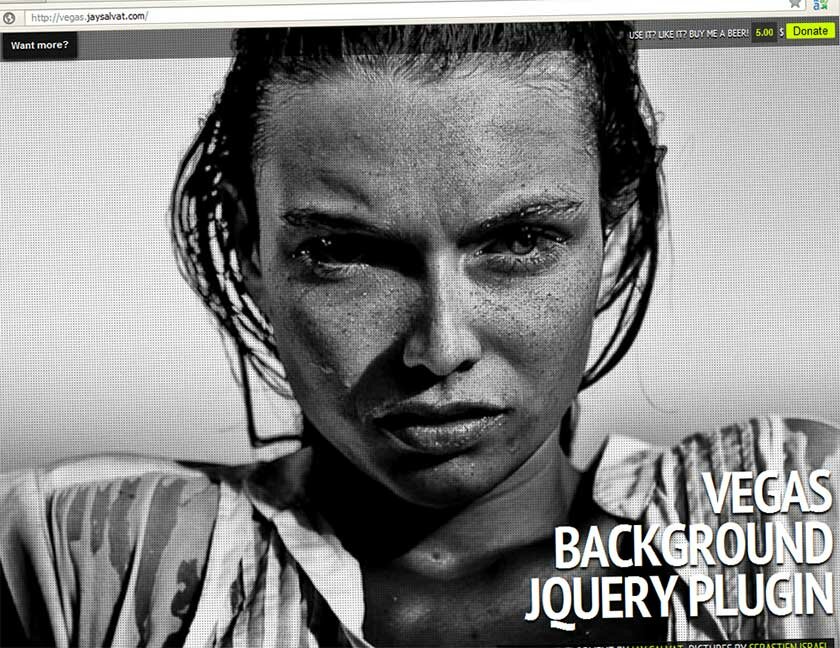
ДЕМО / https://github.com/jaysalvat/vegas
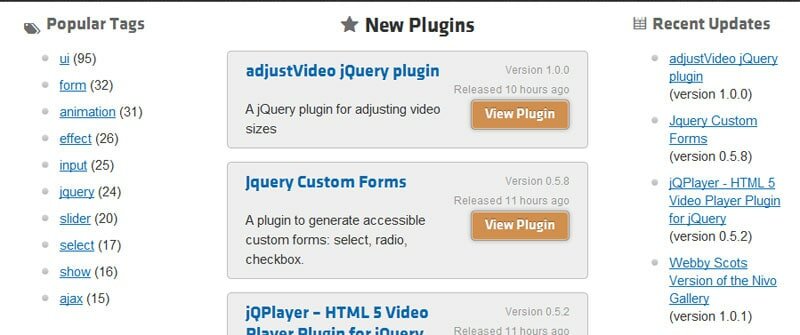
http://plugins.jquery.com/
Смотреть http://jsfiddle.net/kJFjU/