# pixLayout – is a jQuery plugin for per-pixel layout
VIDEO
Скрипт помогающий верстать пиксель в пиксель по макету.
http://pixlayout.polycreative.ru/
# Жестячек ИЕ6 На днях были у заказчиков. Увидел на их компах ИЕ6!!! блять, а потом наблюдал как ДВОЙНЫМ кликом перемещались по сайту. Пздц, товарищи! Я еще клялся не верстать под ИЕ6.
На предложение обновить браузер, было сказано "а нафик ведь все и так работает"... эх Билл.
Нужно ломать стереотипы... и руки таким юзерам.
# Expression для IE6
Эмуляция position:fixed
html{
Вертикальное выравнивание в CSS
#out{
Избавляемся от моргания фонового изображения в IE
body{
min-width и max-width в IE6
#container
PNG для IE6 (не проверял)
* html img, * html .png{
С expression забудьте о валидации и о хорошей производительности.
# Паттерн Дизайнер делает хитрый фон. Например, такой
И шлет его паттерн в pattern.pat.
Задача: сохранить паттерн в первоначальном размере.
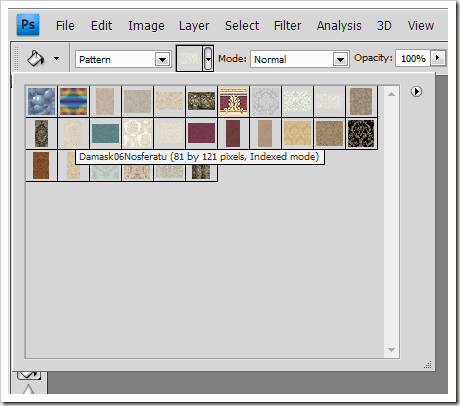
Решение: Открываем в photoshop нужный нам паттерн, наводим мышкой, ждем пока покажут размеры:
Затем создаем файл по указанным размерам, заливаем и сохраняем.