Как не прискорбно звучит, но слишком легкое за получение удовольствия - приводит к потере ценности этого удовольствия. Получается человек - мазохист.
Задуматься глубже, допустим, Вы достигли приемлемых условий , в чем-то, Вы перестанете делать вообще что-либо(лень, нехватка времени, деградация, страх к переменам). У каждого этот уровень свой... Дальше мысль продолжить самостоятельно -)
А ведь, главное в жизни – это получение удовольствия! Наверно...
А это температура сегодня днем за бортом
холодная долгая зима, запредельно жаркое лето, 2012?!))
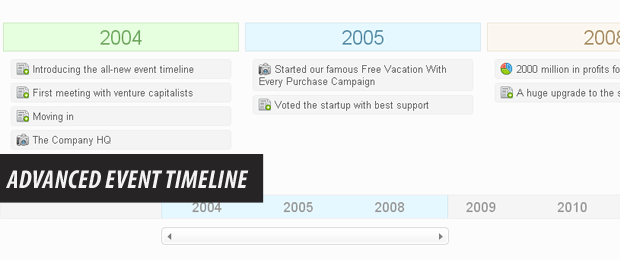
Красивый и интересный скрипт который позволяет выводить в удобной форме таймлайн каких либо событий за определенный период времени. По заголовку поста можно понять что использует он PHP, MySQL, jQuery.
ДЕМО / Скачать
А вот тут
http://ideal.kiev.ua/ занимаются раскруткой сайтов и рекламой в интернете
Иногда заказчик настолько требователен, что хочет, что бы сайт был четк и на телефоне.
Opera Mobile emulator
Opera Mini Simulator
Iphone emulator
Android SDK
BlackBerry
Демо
Скачать
Download jquery.beforeafter.zip
Подключается:
Опции:
animateIntro – whether or not to have the drag bar start completely to the right of the container and gradually move by itself to the midpoint (default false)
introDelay – if animateIntro is true, the number of milliseconds to wait before beginning the automatic drag bar move to the center of the image (default 1000)
introDuration – if animateIntro is true, the number of milliseconds it will take for the drag bar to go from the right side of the image to the middle of the image (default 1000)
showFullLinks – whether or not to display links below the image that a visitor can click on that will automatically show the full before or full after image (default true)
imagePath – the path (absolute or relative) to where you store the navigation images (default ‘/js/beforeAfter/’)
Как-то так:
$('#container').beforeAfter({
animateIntro : true,
introDelay : 2000,
introDuration : 500,
showFullLinks : false
});