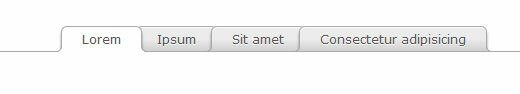
Пересикающие закругленные табы на css и jquery

Смотреть





body{background:#333; padding:10em;}
.frame{
display:inline-block;
position:relative;
overflow:hidden;
}
.frame>img{
vertical-align:top;
}
.frame, .frame:before{
-moz-border-radius:100em;
border-radius:100em;
}
.frame>img{
-webkit-border-radius:100em;
}
.frame:before{
content:'';
display:block;
position:absolute;
left:0;
right:0;
width:100%;
height:100%;
margin:-10em;
border:10em solid #333;
}