Позиционирование блоков горизонтально #
Сразу скажу что эти решения не подходят для
ИЕ6. Вообще мое мнение надо отстреливать всех кто использует этот браузер -) Шутка -)
Штука намбер ван (обычно приходилось применять
php):
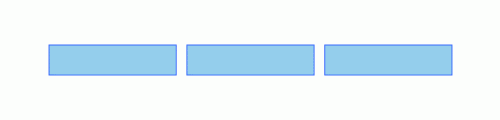
Нужно сделать вот так:
Делаем html каркас:
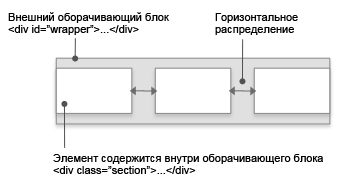
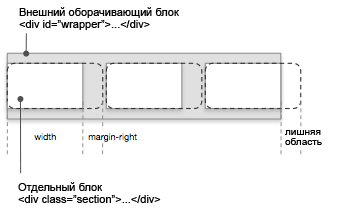
Для того, чтобы горизонтально расположить блоки в оболочке, нам потребуется всего несколько строк CSS кода. Первое, что приходит в голову: объявить класс .section со свойствами width и margin-right, с нужными нам значениями. Но при этом правый отступ крайнего правого элемента будет выступать за границы оболочки:
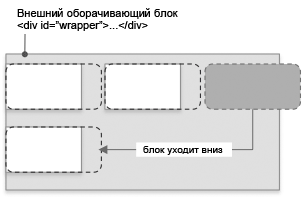
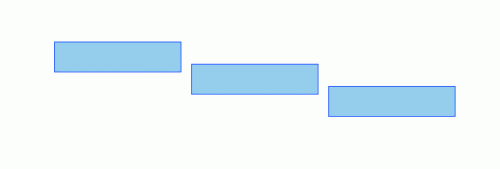
Так как правый отступ крайнего правого элемента превышает ширину оболочки, по правилам разметки крайний правый блок «уйдет» вниз:
Возникает вопрос: как убрать «лишний» отступ у крайнего правого блока без специального CSS класса, у которого свойство margin-right будет задано 0?
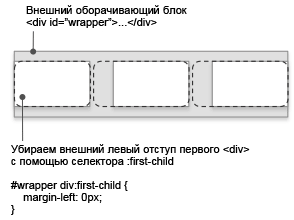
Именно здесь и стоит вспомнить о селекторе :first-child, и инвертировать правые отступы на левые. Таким образом, чтобы у первого блока отступ слева был нулевым. Напрашивается вопрос: зачем инвертировать? Все дело в том, что в IE7|8 поддержка :first-child добавлена, а :last-child нет. Экономят?
Итак, давайте посмотрим на CSS код решения. Сперва определим оболочку:
#wrapper {
width:320px;
height:60px;
background:#EFEFEF;
}
Теперь объявим класс содержимого оболочки
.section:
.section {
border:solid 1px #999;
float:left;
height:58px;
margin-left:10px;
width:98px;
}
В примере используются фиксированные значения свойств width и margin-left. Вы на свое усмотрение можете использовать и процентные отношения.
Теперь нам надо убрать отступ слева у первого блока, делается это так:
#wrapper div:first-child {
margin-left:0px;
}
Люблю я IE6 и еще 2 процента пользователей #
Речь пойдет сново о багах и кул хаков для IE6.
overflow:auto и position:relative
html:
css:
#element{
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 150px;
margin: 30px 0;
overflow: auto;
}
#anotherelement{
background: #555;
width: 150px;
height: 175px;
position: relative;
margin: 30px;
}
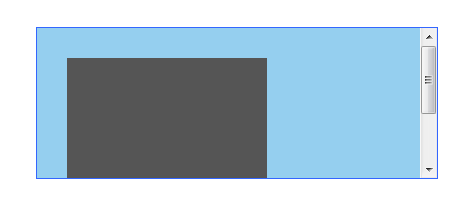
Вид в нормальных браузерах:
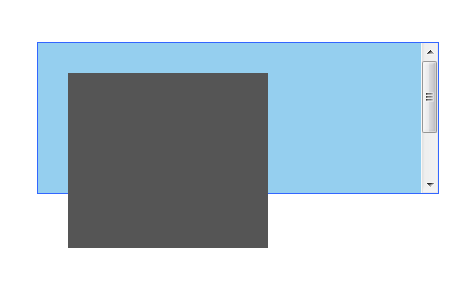
Вид в IE:
Фиксится это вот так:
#element{
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 150px;
margin: 30px 0;
overflow: auto;
position: relative;
}
Непонятное отображение пустых элементов с маленькой высотой
Например мы хотим сделать в качестве разделителя пустой элемент div маленькой высоты:
css
#element{
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 2px;
margin: 30px 0;
}
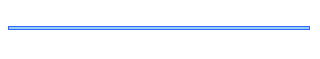
Нормальные браузеры:
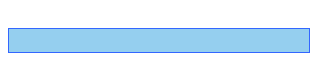
Но даже тут IE станет нам поперек горла:
Чтоб это исправить есть 2 способа:
Способ 1
#element{
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 2px;
margin: 30px 0;
font-size: 0;
}
Чтоб подчеркнуть весь маразм объясню смысл фикса: «Чтоб в IE отображалось так как во всех нормальных браузерах нужно для пустого блока БЕЗ ТЕКСТА установить нулевой размер шрифта»
Способ 2
#element{
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 2px;
margin: 30px 0;
overflow: hidden
}
Комментарии, как говорится, излишни.
Минимальная высота
К сожалению min-height не корректно работает. Поэтому если вы хотите, чтоб он везде работал придется потрудится:
#element {
min-height:150px;
height:auto !important;
height:150px;
}
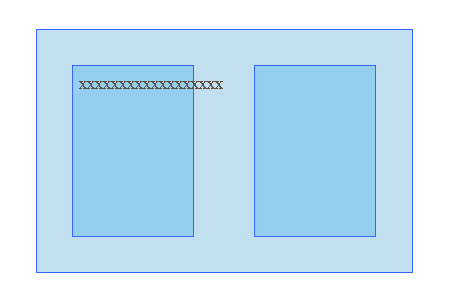
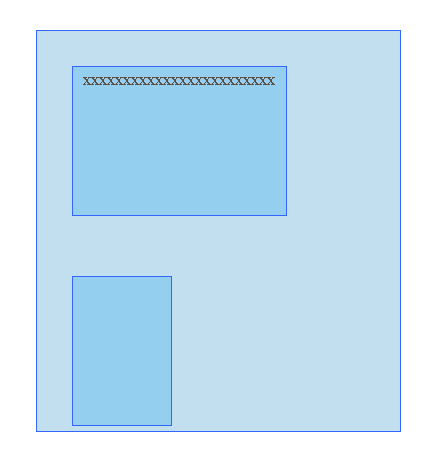
Проблемы с плавающими блоками
Например есть два плавающих блока с установленной шириной и в одном из них есть неразрывный текст большей ширины чем сам блок.
html:
css:
#element, #anotherelement{
background: #95CFEF;
border: solid 1px #36F;
width: 100px;
height: 150px;
margin: 30px;
padding: 10px;
float: left;
}
#container{
background: #C2DFEF;
border: solid 1px #36F;
width: 365px;
margin: 30px;
padding: 5px;
overflow: auto;
}
В нормальных браузерах вы увидите следующее:
Ну а IE6 конечно же не как все:
Решение проблемы кроется в следующем коде:
#element{
background: #C2DFEF;
border: solid 1px #36F;
width: 365px;
margin: 30px;
padding: 5px;
overflow: hidden;
}
Нотифай, работаем... #
Только сегодня за сколько уже дней, я увидел голубое небо... А то все пасмурно и пасмурно...
Есть инвайты на
Google Wave, кто желает может писать мне на почту
[email protected] и я Вам его отправлю.
Сегодня столкнулся с проблемой того что флеш лезит на самый верх всех слоев при верстке, вот решение "опустить" его вниз:
Ошибки IE6 или опять о кроссбраузерности #
Что это "великий" и "могучий" бразуер я писать опять не буду, просто приведу некоторые ошибки ИЕ и варианты фикса:
В основном все используют для создания навигационного меню списки. А если нужно сделать меню горизонтальным, просто ставят float:left на ссылки внутри списка. Смотрим код:
html
css
ul {
list-style: none;
}
ul li a {
display: block;
width: 130px;
height: 30px;
text-align: center;
color: #fff;
float: left;
background: #95CFEF;
border: solid 1px #36F;
margin: 30px 5px;
}
Вот, что мы увидим в нормальных браузерах:
а вот, что в IE6:
не правда ли чудесно? :)
Эффект возможно и красивый, но абсолютно нам не нужный. Чтоб заставить IE6 отобразить меню так как мы это задумали нам нужно чуть поправить наш css код следующим образом:
ul li {
float: left;
}
После такого веского аргумента даже шестой ослик не устоит и будет отображать меню так как нужно.
Двойной margin у элемента при обтекании.
#element{
background: #95CFEF;
width: 300px;
height: 100px;
float: left;
margin: 30px 0 0 30px;
border: solid 1px #36F;
}
В нормальных браузерах:
В IE:
Фикс:
#element{
background: #95CFEF;
width: 300px;
height: 100px;
float: left;
margin: 30px 0 0 30px;
border: solid 1px #36F;
display: inline;
}
Отступы между элементами списка
html
css
ul {
margin:0;
padding:0;
list-style:none;
}
li a {
background: #95CFEF;
display: block;
}
Нормальные браузеры:
IE6:
Решение 1:
css
li a {
background: #95CFEF;
display: block;
width: 200px;
}
Решение 2:
css:
li a {
background: #95CFEF;
float: left;
clear: left;
}
Горизонтальная навигация ul по центру #
Задача простая, только на первый взгляд. text-align не помогает, margin:auto работает только при фиксированной ширине. И вот она разгадка:
div#mainmenu, div#mainmenu ul { position:relative; }
div#mainmenu { float:right; right:50%; margin:38px 0px; width:auto; }
div#mainmenu ul { float:none!important; float:left; right:-50%; }
Пару слов о том как это работает:
- сначала мы прибиваем все к правой границе браузера и блок (#mainmenu) гарантированно имеет ширину равную всей области экрана. Затем мы сдвигаем его на 50% влево (right:50%;), после правая граница оказывается ровно посреди экрана.
- затем вложенный блок (сам список) принудительно уводится в левую область родительского блока (#mainmenu). Так как все слои имеют номинальную ширину в 100% то на данный момент ширина у списка (ul) получается равной 150%, а его сдвиг вправо приводит к получению его 100%ой ширины. Таким образом он оказывается всегда по центру относительно своего родительского элемента.
Картинка в стороне от текста без обтекания #
К примеру есть на сайте набор вот таких блоков: картинка + заголовок + выдержка.
В коде соответственно имеем:

text tex text text text text
Cуть проблемы в том что заказчик хочет картинку с одной стороны
блока и текст с другой. И это при том что картинка может быть
какого угодно размера.
Итак первое и очевидное
сделать float:left; картинке, но тогда появится обтекание. Если бы знать размеры картинок - можно бы было задать ширину для выдержки и заголовка. Но в том то и дело что картинки эти могут быть любыми. Казалось бы без таблиц не обойтись, а не тут то было, можно:
div.post p{
display: table;
_height: 0;/*это для ИЕ5-6*/
zoom: 1;/*это для ИЕ7*/
}
Эта приблуда должна работать в Opera 7-8, Firefox 1.0, Safari 1.2.4, IE/win
Назад
1 ... 11 12
13 14 15
16 17
18 19
20 Далее