display:inline-block #
Для наглядности, рассмотрим пример списка с закруглённым бекграундом.

Создаём стандартный список
теперь пишем цсс стили для нашего списка
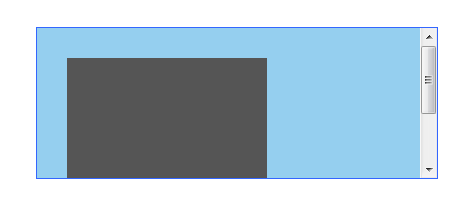
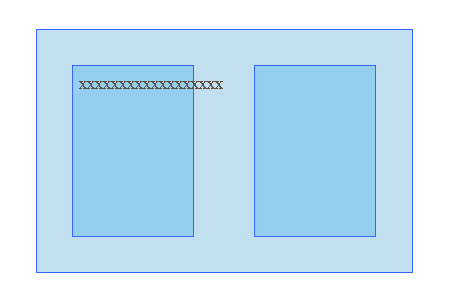
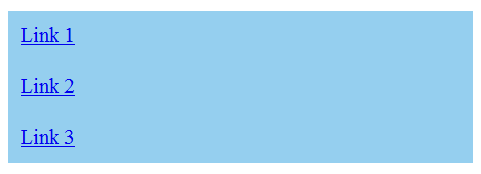
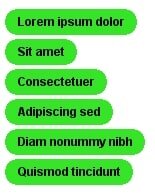
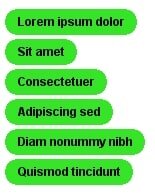
Теперь немного объяснений. Если мы выполним, поставленную перед нами задачу, именно таким способом, то на выходе мы получим:

что, мягко говоря, не то что нам нужно.
Человек знающий такое свойство блока как display:block предложит решить эту проблему методом добавления тегу а свойств блока и перенесением на него нужных падингов т.е. наш цсс будеть иметь вид:
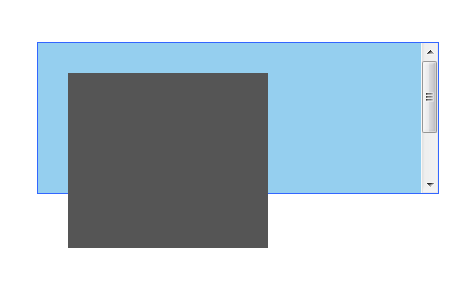
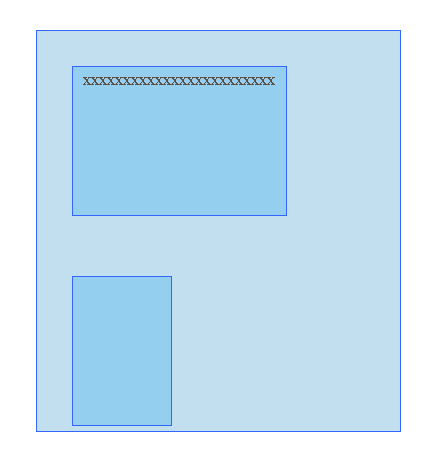
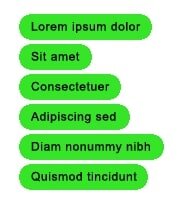
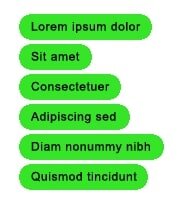
но если мы взглянем на то что у нас получилось:

прийдем к выводу, что это тоже не то что нам бы хотелось видеть.
А вот теперь и начинается самое интересное. Из выше приведённых примеров ясно, что нам не подходит не display:block не display:inline свойства элементов, значит будем использовать именно то, что и предназначено для таких случаев, а именно свойство display:inline-block. Для этого нам необходимо немного изменить наш хтмл-файл.
Как видете, мы взяли тег а в тег span для того, чтобы в последствии задать этим элементам, которые «по умолчанию» являются строчными элементами т.е. имеют свойство display:inline, нужное для нас display:inline-block.
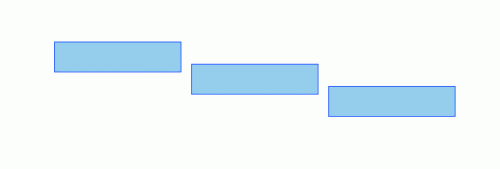
Конечно же, мы можем и не дописывать тег span, а просто задать свойство инлайн-блок элементу списка li, но могут возникнуть ситуации, когда список находиться в более широкой колонке нежели он сам, в таком случае наши ссылки будут располагаться горизонтально, что естественно нас не устраивает.
Итак, наш цсс:
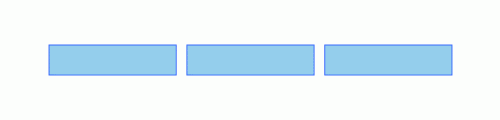
И если после этих манипуляций, мы взглянем на то что у нас получилось:

Выводы: свойство display:inline-block позволяет нам использовать паддинги для изначально строчных элементов, а так же делать обтекаемыми блочные элементы.

Создаём стандартный список
теперь пишем цсс стили для нашего списка
ul {
list-style-type:none;
font-size:0.75em;
}
ul li {
line-height:1em;
background:#36e428 url(../images/list-left.gif) 0 top no-repeat;
padding:6px 0 8px 13px;
}
li a {
text-decoration:none;
color:#000;
background:url(../images/list-right.gif) 100% top no-repeat;
}
list-style-type:none;
font-size:0.75em;
}
ul li {
line-height:1em;
background:#36e428 url(../images/list-left.gif) 0 top no-repeat;
padding:6px 0 8px 13px;
}
li a {
text-decoration:none;
color:#000;
background:url(../images/list-right.gif) 100% top no-repeat;
}
Теперь немного объяснений. Если мы выполним, поставленную перед нами задачу, именно таким способом, то на выходе мы получим:

что, мягко говоря, не то что нам нужно.
Человек знающий такое свойство блока как display:block предложит решить эту проблему методом добавления тегу а свойств блока и перенесением на него нужных падингов т.е. наш цсс будеть иметь вид:
ul li {
line-height:1em;
background:#36e428 url(../images/list-left.gif) 0 top no-repeat;
}
li a {
text-decoration:none;
color:#000;
background:url(../images/list-right.gif) 100% top no-repeat;\
display:block;
padding:6px 0 8px 13px;
}
line-height:1em;
background:#36e428 url(../images/list-left.gif) 0 top no-repeat;
}
li a {
text-decoration:none;
color:#000;
background:url(../images/list-right.gif) 100% top no-repeat;\
display:block;
padding:6px 0 8px 13px;
}
но если мы взглянем на то что у нас получилось:

прийдем к выводу, что это тоже не то что нам бы хотелось видеть.
А вот теперь и начинается самое интересное. Из выше приведённых примеров ясно, что нам не подходит не display:block не display:inline свойства элементов, значит будем использовать именно то, что и предназначено для таких случаев, а именно свойство display:inline-block. Для этого нам необходимо немного изменить наш хтмл-файл.
Как видете, мы взяли тег а в тег span для того, чтобы в последствии задать этим элементам, которые «по умолчанию» являются строчными элементами т.е. имеют свойство display:inline, нужное для нас display:inline-block.
Конечно же, мы можем и не дописывать тег span, а просто задать свойство инлайн-блок элементу списка li, но могут возникнуть ситуации, когда список находиться в более широкой колонке нежели он сам, в таком случае наши ссылки будут располагаться горизонтально, что естественно нас не устраивает.
Итак, наш цсс:
ul li {
line-height:1em;
padding-bottom:4px; /* отступ для элементов списка */
}
ul span {
background:#36e428 url(images/list-left.gif) 0 top no-repeat;
display:inline-block;
}
li a {
color:#000;
text-decoration:none;
background:url(images/list-right.gif) 100% top no-repeat;
display:inline-block;
padding:6px 12px 8px 13px;
}
line-height:1em;
padding-bottom:4px; /* отступ для элементов списка */
}
ul span {
background:#36e428 url(images/list-left.gif) 0 top no-repeat;
display:inline-block;
}
li a {
color:#000;
text-decoration:none;
background:url(images/list-right.gif) 100% top no-repeat;
display:inline-block;
padding:6px 12px 8px 13px;
}
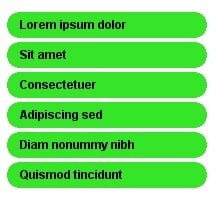
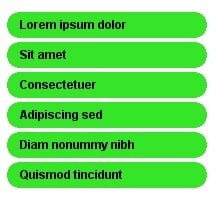
И если после этих манипуляций, мы взглянем на то что у нас получилось:

Выводы: свойство display:inline-block позволяет нам использовать паддинги для изначально строчных элементов, а так же делать обтекаемыми блочные элементы.