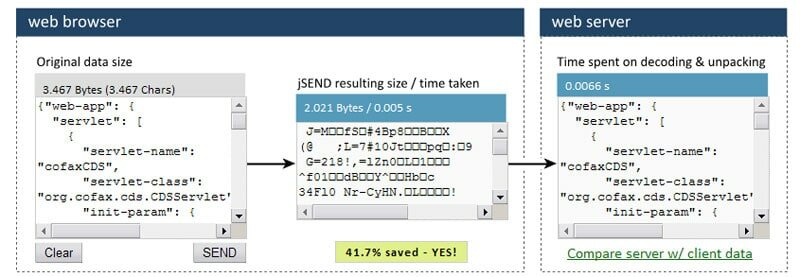
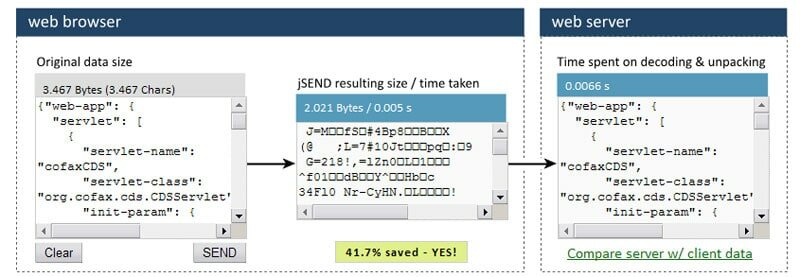
jSEND - сжатие данных на лету #
C браузера посылаем данные (JSON XML и др) - этот скрипт кодирует передает и декодирует на стороне сервера данные, как показана на скрине.
Оф.Сайт / Демо
Поиск на Ajax #
HTML
Search Results
Type something into the input field
JS
function createObject() {
var request_type;
var browser = navigator.appName;
if(browser == "Microsoft Internet Explorer"){
request_type = new ActiveXObject("Microsoft.XMLHTTP");
} else {
request_type = new XMLHttpRequest();
}
return request_type;
}
var http = createObject();
function searchNameq() {
searchq = encodeURI(document.getElementById('searchq').value);
document.getElementById('msg').style.display = "block";
document.getElementById('msg').innerHTML = "Searching for " + searchq+"";
// Set te random number to add to URL request
nocache = Math.random();
http.open('get', 'in-search.php?name='+searchq+'&nocache = '+nocache);
http.onreadystatechange = searchNameqReply;
http.send(null);
}
function searchNameqReply() {
if(http.readyState == 4){
var response = http.responseText;
document.getElementById('search-result').innerHTML = response;
}
}
php in-search.php
include('config.php');
$searchq = $_GET['name'];
$getName = mysql_query('SELECT * FROM USER WHERE name LIKE "%'.addslashes($searchq).'%"');
while ($row = mysql_fetch_array($getName))
echo $row['name'] . '
';
?>
Обзор регурярных выражений #
Найти текст, заключенный в какой-то тег и заменить его на другой тег
Например: ... заменить аналогично на ... в HTML-файле:
preg_replace("!
(.*?)!si","<МОЙ_ТЕГ>\\1",$string);
Взять то, что находится между тегами и
if (preg_match('|(.*)|sei', $str, $arr)) $title = $arr[1]; else $title='';
Получить расширение файла
preg_replace("/.*?\./", '', 'photo.jpg');
Проверяем, является ли переменная числом
if (!preg_match("|^[\d]+$|", $var))
Запретим пользователю использовать в своем имени любые символы, кроме букв русского и латинского алфавита, знака "_" (подчерк), пробела и цифр:
if (preg_match("/[^(\w)|(\x7F-\xFF)|(\s)]/",$username)) {
echo "invalid username";
exit;
}
Для поля ввода адреса e-mail добавим в список разрешенных символов знаки "@" и "." и "-", иначе пользователь не сможет корректно ввести адрес. Зато уберем русские буквы и пробел:
if (preg_match("/[^(\w)|(\@)|(\.)|(\-)]/",$usermail)) {
echo "invalid mail";
exit;
}
Проверка на число
if(preg_match('/^\d+$/', $var)) echo $var;
Парсер всех внешних и внутренних ссылок со страницы
В массиве $vnut только ссылки внутренние, в массиве $vnech только внешние ссылки.
Конвертор HTML в текст
$search = array ("']*?>.*?'si", // Вырезает javascript
"'<[\/\!]*?[^<>]*?>'si", // Вырезает HTML-теги
"'([\r\n])[\s]+'", // Вырезает пробельные символы
"'&(quot|#34);'i", // Заменяет HTML-сущности
"'&(amp|#38);'i",
"'&(lt|#60);'i",
"'&(gt|#62);'i",
"'&(nbsp|#160);'i",
"'&(iexcl|#161);'i",
"'&(cent|#162);'i",
"'&(pound|#163);'i",
"'&(copy|#169);'i",
"'&#(\d+);'e"); // интерпретировать как php-код
$replace = array ("",
"",
"\\1",
"\"",
"&",
"<",
">",
" ",
chr(161),
chr(162),
chr(163),
chr(169),
"chr(\\1)");
$text = preg_replace($search, $replace, $document);