Нотифай, работаем... #
Только сегодня за сколько уже дней, я увидел голубое небо... А то все пасмурно и пасмурно...
Есть инвайты на
Google Wave, кто желает может писать мне на почту
[email protected] и я Вам его отправлю.
Сегодня столкнулся с проблемой того что флеш лезит на самый верх всех слоев при верстке, вот решение "опустить" его вниз:
Ошибки IE6 или опять о кроссбраузерности #
Что это "великий" и "могучий" бразуер я писать опять не буду, просто приведу некоторые ошибки ИЕ и варианты фикса:
В основном все используют для создания навигационного меню списки. А если нужно сделать меню горизонтальным, просто ставят float:left на ссылки внутри списка. Смотрим код:
html
css
ul {
list-style: none;
}
ul li a {
display: block;
width: 130px;
height: 30px;
text-align: center;
color: #fff;
float: left;
background: #95CFEF;
border: solid 1px #36F;
margin: 30px 5px;
}
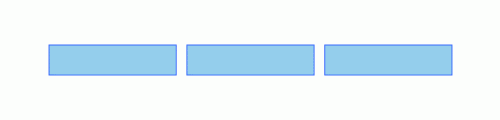
Вот, что мы увидим в нормальных браузерах:
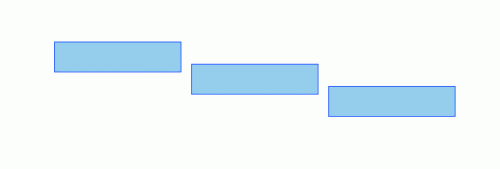
а вот, что в IE6:
не правда ли чудесно? :)
Эффект возможно и красивый, но абсолютно нам не нужный. Чтоб заставить IE6 отобразить меню так как мы это задумали нам нужно чуть поправить наш css код следующим образом:
ul li {
float: left;
}
После такого веского аргумента даже шестой ослик не устоит и будет отображать меню так как нужно.
Двойной margin у элемента при обтекании.
#element{
background: #95CFEF;
width: 300px;
height: 100px;
float: left;
margin: 30px 0 0 30px;
border: solid 1px #36F;
}
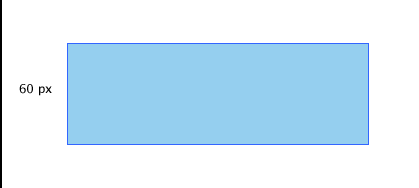
В нормальных браузерах:
В IE:
Фикс:
#element{
background: #95CFEF;
width: 300px;
height: 100px;
float: left;
margin: 30px 0 0 30px;
border: solid 1px #36F;
display: inline;
}
Отступы между элементами списка
html
css
ul {
margin:0;
padding:0;
list-style:none;
}
li a {
background: #95CFEF;
display: block;
}
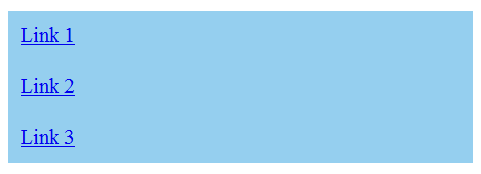
Нормальные браузеры:
IE6:
Решение 1:
css
li a {
background: #95CFEF;
display: block;
width: 200px;
}
Решение 2:
css:
li a {
background: #95CFEF;
float: left;
clear: left;
}
Горизонтальная навигация ul по центру #
Задача простая, только на первый взгляд. text-align не помогает, margin:auto работает только при фиксированной ширине. И вот она разгадка:
div#mainmenu, div#mainmenu ul { position:relative; }
div#mainmenu { float:right; right:50%; margin:38px 0px; width:auto; }
div#mainmenu ul { float:none!important; float:left; right:-50%; }
Пару слов о том как это работает:
- сначала мы прибиваем все к правой границе браузера и блок (#mainmenu) гарантированно имеет ширину равную всей области экрана. Затем мы сдвигаем его на 50% влево (right:50%;), после правая граница оказывается ровно посреди экрана.
- затем вложенный блок (сам список) принудительно уводится в левую область родительского блока (#mainmenu). Так как все слои имеют номинальную ширину в 100% то на данный момент ширина у списка (ul) получается равной 150%, а его сдвиг вправо приводит к получению его 100%ой ширины. Таким образом он оказывается всегда по центру относительно своего родительского элемента.
ИЕ шизоид или суицид IE #
Все верстальщики знают не по наслышке о ИЕ. Некоторые мужественно сражаются, возвращая на место непонятно куда свалившиеся div'ы, поехавшие margin'ы и уплывшие padding'и, попутно сражаясь с PNGA и укрощая вложенные CSS-классы. Другие (более хитрые/ленивые/принципиальные) просто кладут на верстку под IE6 болт, в надежде заставить пользователя обновить браузер/почувствовать себя лохом/покинуть сайт.
Огромное количество сйтов официально отказалось от поддержки ИЕ. Да если мне не изменяет память, то и сам Майкрософт настоятельно «требует» от всех упдаторов виндовса обновить ИЕ на более новый.
И тем не мене «необразованные» пользователи интернета все еще используют ИЕ и плюются на всякие «уродливые и непонятные сайты» которые не работают у них «как надо». И вот для таких пользователей ставятся заглушки. Очень приятные штуки, которые ненавязчиво просят обновить устаревший браузер.
Вот один из сайтиков с которых можно скачать и установить симпатичную заглушку: http://jreject.turnwheel.com/
Критическая уязвимость DLE 8.2 #
Недостаточная фильтрация входящих данных в модуле восстановления пароля. Очень-очень опасно!
Ошибка в версии: только 8.2, версии ниже 8.2, а также актуальная версия 8.3 данной уязвимости не подвержены
Степень опасности:
Очень высокая.
Как это работает:
Вы обращаетесь по адресу site/index.php?do=lostpassword&douser=1&lostid=
...и получаете свеже испеченый логи и пароль админа
Поэтому: следите за обновлениями и переименовуйте admin.php. А те подованы которые ломали этот сайт педики!
Скачать патч: Скачать патч
Картинка в стороне от текста без обтекания #
К примеру есть на сайте набор вот таких блоков: картинка + заголовок + выдержка.
В коде соответственно имеем:

text tex text text text text
Cуть проблемы в том что заказчик хочет картинку с одной стороны
блока и текст с другой. И это при том что картинка может быть
какого угодно размера.
Итак первое и очевидное
сделать float:left; картинке, но тогда появится обтекание. Если бы знать размеры картинок - можно бы было задать ширину для выдержки и заголовка. Но в том то и дело что картинки эти могут быть любыми. Казалось бы без таблиц не обойтись, а не тут то было, можно:
div.post p{
display: table;
_height: 0;/*это для ИЕ5-6*/
zoom: 1;/*это для ИЕ7*/
}
Эта приблуда должна работать в Opera 7-8, Firefox 1.0, Safari 1.2.4, IE/win