ИЕ совместимость и Открыт новый раздел Шаблоны #
Microsoft включила IE8 в систему автоматических обновлений Windows Update, причём сразу в статусе критического обновления. Таким образом, в самое ближайшее время этот браузер будет установлен на подавляющем большинстве компьютеров с Windows, заменив устаревшие IE6 и IE7.
Если все таки проблемы есть!
Эта строчка позволяет эмулировать ИЕ8 в ИЕ7, однажды мне помогло...
Способ второй. Известен многим по опыту работы с ie6 — условный комментарий, да — да, и в 8ом он работает тоже
и еще пока не забыл
#box {
min-height: 300px;
height: auto;
_height: 300px; // это понимает только MSIE 5+
}
Вот такие пироги, я не делаю открытий, но заметку оставлю.
Открыт новый раздел Шаблоны, теперь буду в этой ветке хранить на мой взгляд самые симпатичные и интересные шаблоны под разные движки.
Опера 10.10 ошибки #
Обновился до оперы 10.10. Это ужас! Я негодую!
Я явлюсь ярым фанатом оперы. Пользуюсь оперой с 5-ой ветки. Но сегодня она меня ооочень разозлила…. Лучше бы не обновлялся.
Что произошло:
1) Предложило обновиться
= Ок, почему бы и нет
2) Обновился
= еррор модуль 8
3) Полез в форумы искать ошибку
= толком ничего путного не нашел начал подменять файлы старой версии и новой начисто установленной, оказалось что там что-то с настройками конфликтует
4) Решил ну и хрен с ним настрою все наново
= настроил
5) Обоссаться не открываются локальные файлы
= полез опять по форумам
6) Ое советчики непутевые там оказались и вразумительных ответов не нашел
= дедуктивным методом понял что не открывает хтмл файлы из за спецсимволов в моем случае точек в названии каталогов
7) Ну и хрен с ним переименовал, вроде все пучком. Пользуюсь оперой как бы все хорошо.
= тут неоткуда не возьмись, появляется, правильно, ЕРРОР опера вылетает и включается заново с багрепортом…
На все про все ушло 2 часа. Это жесть… Буду теперь окуратней с обновлениями даже финалами… Итого после обновления мы получили, нестабильную глючную версию оперы но с супир-пупир новой фичей юнайт. И правильно хабрасообщество во все горло кричит что бы в опере убрали блекджек и шлюх…
upd: ппц привязка к дс++ слетела -(
Позиционирование блоков горизонтально #
Сразу скажу что эти решения не подходят для
ИЕ6. Вообще мое мнение надо отстреливать всех кто использует этот браузер -) Шутка -)
Штука намбер ван (обычно приходилось применять
php):
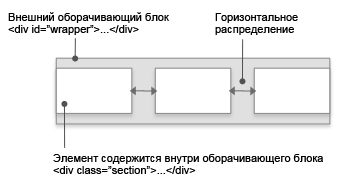
Нужно сделать вот так:
Делаем html каркас:
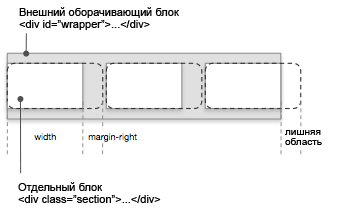
Для того, чтобы горизонтально расположить блоки в оболочке, нам потребуется всего несколько строк CSS кода. Первое, что приходит в голову: объявить класс .section со свойствами width и margin-right, с нужными нам значениями. Но при этом правый отступ крайнего правого элемента будет выступать за границы оболочки:
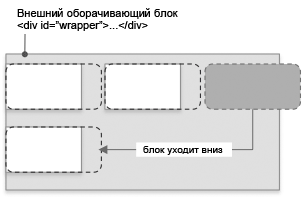
Так как правый отступ крайнего правого элемента превышает ширину оболочки, по правилам разметки крайний правый блок «уйдет» вниз:
Возникает вопрос: как убрать «лишний» отступ у крайнего правого блока без специального CSS класса, у которого свойство margin-right будет задано 0?
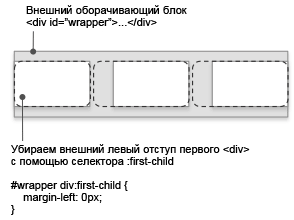
Именно здесь и стоит вспомнить о селекторе :first-child, и инвертировать правые отступы на левые. Таким образом, чтобы у первого блока отступ слева был нулевым. Напрашивается вопрос: зачем инвертировать? Все дело в том, что в IE7|8 поддержка :first-child добавлена, а :last-child нет. Экономят?
Итак, давайте посмотрим на CSS код решения. Сперва определим оболочку:
#wrapper {
width:320px;
height:60px;
background:#EFEFEF;
}
Теперь объявим класс содержимого оболочки
.section:
.section {
border:solid 1px #999;
float:left;
height:58px;
margin-left:10px;
width:98px;
}
В примере используются фиксированные значения свойств width и margin-left. Вы на свое усмотрение можете использовать и процентные отношения.
Теперь нам надо убрать отступ слева у первого блока, делается это так:
#wrapper div:first-child {
margin-left:0px;
}
Мы не боимся склеивать домен! #
Ранее на этом сайте был
ТИЦ 10 и
PR3, после чего я успешно похерил домен
glib.org.ua (он мой и сейчас, но по ряду религиозных причин использовать как основной его не могу).
Поэтому теперь сайт стал нулевым.
А значит, будем покорять вершины… Я постараюсь вывести сайт на выше позиции за меньшие сроки.
Что Вы знаете о склейке доменов? Ничего? Если так, то постараюсь внести свою лепту в Ваше образование. Если вопрос для Вас понятен, то читать имеет смысл лишь конец поста.
Для начала, что значит склейка доменов? Существует два домена site1.ru и site2.ru, при этом контент расположен лишь на site1.ru, и все обращения к site2.ru переадресуются на site1.ru. Частным случаем может являться регистрация нескольких доменов созвучных по написанию.
Техническое исполнение склейки доменов может выглядеть следующим образом:
1. В файле robots.txt сайта site2.ru указываем «host: site1.ru»
2. В файле .htaccess сайта site2.ru указываем:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^site2.ru$ [OR]
RewriteCond %{HTTP_HOST} ^www.site2.ru$
RewriteRule ^(.*)$ http://site1.ru/$1 [R=301,L]
Т.е. Первый пункт рекомендован Яндексом для указания основного домена (site2.ru будет определен Яндексом как зеркало); по второму – это редирект на уровне сервера, всех пользователей и ботов редиректим с site2.ru на такие же страницы site1.ru.
А теперь вкусное – для чего используют склейку доменов?
1. Частая ситуация по сайтам сделанных для продажи ссылок. Сайт попал в бан Яндекса, а пузомерки (тИЦ, PR) в нем какие-то присутствуют. При этом по причине бана раскупаемость ссылок на сайте стремится к нулю. Ахтунг! Не стоит бросать домен. Рассмотрите целесообразность склейки забаненного домена с новым (еще) незабаненным - это позволит передать значения тИЦ и PR на другой сайт. И продолжаем продажу ссылок на новом домене.
2. Оптимизаторы иногда балуются. Предположим, что сайт заказчика для продвижения site1.ru. Оптимизатор (хитрожопый) клеит свой домен (site2.ru) с доменом заказчика и начинает продвижение своего домена, а поскольку site2.ru зеркало site1.ru, то в топе мы будем наблюдать сайт заказчика. В один прекрасный момент, если заказчик отказывается дальше платить денежку, оптимизатор снимает склейку и заказчик (site1.ru) оказывается в «попе», а сайт оптимизатора (site2.ru) в «топе» (ссылки то проставлены на site2.ru).
3. Сокрытие способов продвижения. Вы нашли новый способ накрутки тИЦ или желаете просто скрыть от конкурентов источники ссылок на Ваш сайт (site1.ru). Снова таки ссылки проставляем на site2.ru и клеим с site1.ru. Конкуренты же будут мониторить бэки site1.ru и увидят лишь то, что мы захотим им показать (ссылки из каталогов например Ж)
4. Продажа «доменов с тИЦем». Пошла сейчас мода продавать домены с тИЦ-ем. Допустим у Вас есть site2.ru со значительной пузомеркой. Клеим его с site1.ru, ждем пока пузомерки поклеятся, продаем site1.ru за бешеные бабосы, расклеиваем домены. Как вариант – нас потом находят и бьют по морде.
Все. Больше не буду рассказывать. Остановимся на четвертом пункте с мордобоем. Итак, лишнего сболтнул.
Вообще хотелось сказать, что амбиции просто лезут через край. Желание и труд все перетрут! Теперь к сайту припаркован и
glib.org.ua но уже с утерянным ПР.
Получить бэклинк бесплатно #
По факту я являюсь СЕО оптимизатором, хоть конкретно на работе этим и не занимался... Поэтому хотелось бы привести некоторые способы получения внешних ссылок на Ваш сайт и если делать это правильно и продуманно эфект по трафу и клиентам может увеличиться в разы!
Пресс-релизы
Напишите пресс-релиз. Существуют множество сайтов, размещающие бесплатно пресс-релизы компаний.
Привлеките внимание
Сделайте что-то неординарное, что привлечет внимание СМИ и блоггеров. Тогда о вас напишут и поставят ссылку на сайт. Или назовут ТРОЛЕМ!
Спонсорство - это не совсем бесплатно -)
Станьте спонсором конкурса, предлагая в качестве выигрыша свои товары и услуги. Одно из условий участия – ссылка на ваш сайт.
Социальные сервисы
Возможны два варианта – ссылка в профиле (как урл, так и с задаваемым анкором) и ссылка из комментариев или поста.
Заведите аккаунты на блогосервисах и социальных сервисах, общайтесь на них, прокачивая таким образом свой аккаунт. Чем больше количество друзей, комментариев, популярных постов будет у вас, тем больше ссылок на профиль. Следовательно, ваша страница получит больший PR и ссылка с нее будет авторитетнее.
Чтобы оставить ссылку в комментарии – она должна быть по делу. Иначе ее удалят или вас заминусуют. Ждите нужной темы. С постами все проще: в своем блоге можете ставить все что хотите, в коллективных ссылка пройдет, если материал будет интересен пользователям.
Попроси друга
Попросите друзей поставить ссылку на ваш сайт из их блога или добавить ссылку в подпись на форуме.
Свои ресурсы
Банально, но не забудьте поставить ссылки со своих блогов и сайтов на продвигаемый ресурс!
RSS-каталоги
Если у вас на сайте есть RSS-потоки, добавьте их в RSS-каталоги. Десяток ежедневных ссылок на внутренние страницы помогут в индексации и нагоне ТИЦ и PR.
Социальные новостные сайты
Сервисы-агрегаторы вроде news2.ru. Ссылайтесь на свои интересные статьи – и ссылку получите и переходы.
Информеры и счетчики
Если есть возможность предлагайте пользователям сайта информеры. Курсы валют в банке, количество жителей вашего города, экологическая обстановка в районах, пробки на дорогах. Любую уникальную и обновляемую информацию, которой обладаете пробуйте превратить в информер.
Другой вариант предлагать счетчики вашим посетителям. Примеры: я зарегистрирован на этом форуме 3 месяца, я в seo уже 5 лет, до моей свадьбы осталось 4 месяца. Любые цифры, связанные с тематикой вашего сайта.
Вирусная ссылка
Любой код, который можно скопировать и вставить на сайт, блог, форум, социальную сеть. К В коде приписана ссылка на ваш сайт. Вирусным контентом может быть картинка, текст, видео или комбинация из них. Ваша задача, чтобы пользователь скопировал код и вставил к себе на сайт. Распространять через сообщества, клубы в соц. сетях и пр.
Сервис вопросов и ответов
Используйте сервисы вроде otvety.google.ru и др. Найдите через поиск вопрос, связанный с тематикой вашего ресурса и в ответе дайте осмысленную ссылку на свой сайт. Если такого вопроса не нашлось, создайте его сами. И сами же напишите ответ с ссылкой.
Доски объявлений
Как и в случае с каталогами, выбирайте качественные доски. Составьте нормальное описание товара или услуги, которую предлагаете.
Каталоги сайтов
Регистрация в качественных каталогах сайтов и каталогах предприятий, где можно указать урл сайта. Речь идет именно о качественных директориях с модерацией, массовый прогон по каталогам (особенно молодого сайта) может дать даже отрицательный эффект.
Не забудьте подать заявку в DMOZ.org. Правда, заявку там могут рассматривать и год в некоторых разделах. Если вам очень хочется, чтобы ваш сайт попал в каталог - станьте редактором нужной вам рубрики. Многим из веток нижнего уровня требуются редакторы. Также много не занятых региональных веток. Получив права на редактирование раздела, вы сможете добавлять в него свои сайты оперативно. Удивительно, но этот путь зачастую оказывается намного быстрее. Проверено на личном опыте.
Каталоги статей
Писать кучу уникальных статей под такие каталоги слишком нерационально, но если есть одна статья, то сделайте с нее рерайты и добавляйте.
Комментарии в блогах
Главное правило - не спамьте! У кого есть свой хоть сколько-нибудь популярный блог согласится со мной, насколько ужасно каждый день удалять тонны говно-комментов, одобрять вручную нормальные, настраивать фильтры и пр. Спамеры заставили многих блоггеров закрыть домашнюю страницу комментирующего в noindex, а ссылку из комментария сделать через редирект.
Блоггер не пропустит ссылку с откровенно спамерским анкором. Напишите осмысленный развернутый комментарий по теме, укажите урл, а в поле «имя» напишите именно имя или ник, а не «продажа квартир Москва». Тогда ваш комментарий будет одобрен без проблем.
Гостевые книги
Принципы те же, что и в блогах.
Обмен контекстными ссылками
Эффективный способ получить качественную ссылку. Ссылку ставите не в каталоге, как при обычном обмене ссылками, а в тексте уже существующей статьи. Такая ссылка выглядит более естественной и более благоприятно воспринимается поисковиками. Опять же возможен перекрестный обмен.
Интересный материал
Напишите интересную статью. Даже не связанную с тематикой вашего ресурса. Особенно привлекают внимание посты в духе: 100 фактов о кошках, 201 способ самоубийства, 20 верных способов стать миллионером и т.п. В конце статьи укажите ссылку на ваш сайт: либо как подпись (Имя Фамилия, name.ru), либо как источник вдохновения или один из пунктов «списка литературы». В середине статьи поставьте дополнительную ссылку – это может быть слово, буква, точка. Далее размещайтесь статью в популярных тематических сообществах.
Если ваша статья понравится, ее будут копипастить на блоги, форумы и сплоги. Часть копипаста будет вместе с проставленными вами ссылками.
Сервисы закладок
Добавьте свой сайт в сервисы закладок типа mister-wong.ru , bobrdobr.ru и др. В большинстве из них разрешены прямые ссылки. При добавлении используйте как популярные теги, так и уникальные.
Обмен статьями
Почти все тоже самое, что при обмене ссылками, только вам придется написать тексты объемом в 2500-4000 знаков. Важно, чтобы для обмена вы предлагали разные статьи, делайте хотя бы рерайт. Лучший вариант – завести тематический каталог, куда принимать только полезные тематичные уникальные статьи. Таким образом, вы еще и бесплатный контент получите.
Профиль на форумах
Вспомните, на каких форумах вы уже зарегистрированы. Torrents.ru, форум своего города, форум любителей хомячков, профессиональные форумы. Уверен, таких наберется не мало. Поищите форумы с высоким тиц и pr через поиск.
В подавляющем большинстве форумных движков можно поставить урл в профиле, он же будет отображаться в общем списке пользователей. Ставьте для разнообразия ссылку не только на главную страницу, но и важные внутренние страницы.
Для лучшей индексации вашей ссылки оставьте на форуме 3-5 осмысленных комментариев в новых темах. Так поисковые боты быстрее обнаружат ваш урл. Если тема прикреплена вверху или сама долго держится вверху списка, то это тоже будет шагом к более быстрой индексации.
Подпись на форумах
Уже сложнее, чем урл в профиле. На многих форумах ссылка в подписи либо запрещена вовсе, либо закрыта в noindex. Посмотрите сначала чью-нибудь подпись в коде странице – не закрыта ли она от индексации. Если нет, создавайте. Вот тут и пригодятся старые аккаунты – доверие к ним априори выше, чем к пользователям, которые только зарегистрировались и имеют в подписи откровенно сеошную ссылку. Это на профессиональных форумах привыкли, что у каждого есть ссылка в подписи, а на городских, спортивных и пр. форумах ваш новый аккаунт могут принять за спамерский.
В остальном рекомендации те же – несколько сообщений для лучшей индексации.
Обмен ссылками
Старый-старый способ, но он все еще работает. Были времена, когда я использовал его в качестве основного. Меняться желательно не напрямую, а по схеме А – B – C, где А и С ваши сайты. С – основной сайт, который вы продвигаете, А – сайт вспомогательный. Преимущество налицо: во-первых, нет взаимообмена, во-вторых, вы не подвергаете свой белый и пушистый С-сайт риску, размещая там каталог для обмена.
Если все обмен будет прямой, то тщательно отбирайте сайты на которые будете ссылаться. Не ставьте ссылку на откровенные г-сайты, не размещайте больше 10 ссылок на одной странице и добавляйте, по возможности, тематические ссылки. Тогда шанс получить санкции будут минимальны.
Базы е-мейлов вебмастеров можно найти на просторах Рунета. Но если не найдете могу выслать вам свою. Правда, она устарела – сам я не практикую обмен уже года два.
Ссылка с Google
Хотите ссылку с сайта с тиц 64000? Легко. Заходите в Гугл Блокнот http://www.google.ru/notebook/ , пишите текст, ставите ссылки, отмечаете в настройках, что запись публичная. Далее ссылаетесь на получившуюся страницу или добавляете в эддурилку Яндекса. И всё. Яндекс такие страницы вполне успешно индексирует.
Люблю я IE6 и еще 2 процента пользователей #
Речь пойдет сново о багах и кул хаков для IE6.
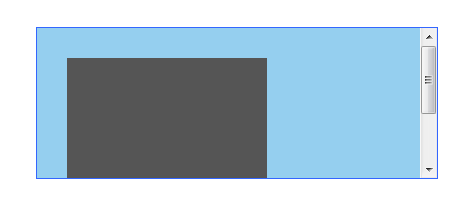
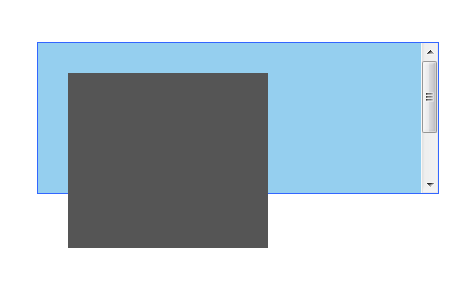
overflow:auto и position:relative
html:
css:
#element{
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 150px;
margin: 30px 0;
overflow: auto;
}
#anotherelement{
background: #555;
width: 150px;
height: 175px;
position: relative;
margin: 30px;
}
Вид в нормальных браузерах:
Вид в IE:
Фиксится это вот так:
#element{
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 150px;
margin: 30px 0;
overflow: auto;
position: relative;
}
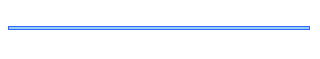
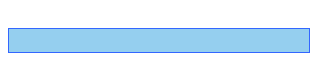
Непонятное отображение пустых элементов с маленькой высотой
Например мы хотим сделать в качестве разделителя пустой элемент div маленькой высоты:
css
#element{
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 2px;
margin: 30px 0;
}
Нормальные браузеры:
Но даже тут IE станет нам поперек горла:
Чтоб это исправить есть 2 способа:
Способ 1
#element{
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 2px;
margin: 30px 0;
font-size: 0;
}
Чтоб подчеркнуть весь маразм объясню смысл фикса: «Чтоб в IE отображалось так как во всех нормальных браузерах нужно для пустого блока БЕЗ ТЕКСТА установить нулевой размер шрифта»
Способ 2
#element{
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 2px;
margin: 30px 0;
overflow: hidden
}
Комментарии, как говорится, излишни.
Минимальная высота
К сожалению min-height не корректно работает. Поэтому если вы хотите, чтоб он везде работал придется потрудится:
#element {
min-height:150px;
height:auto !important;
height:150px;
}
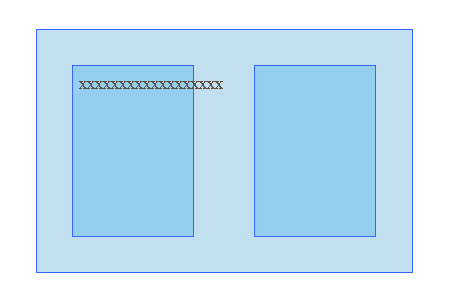
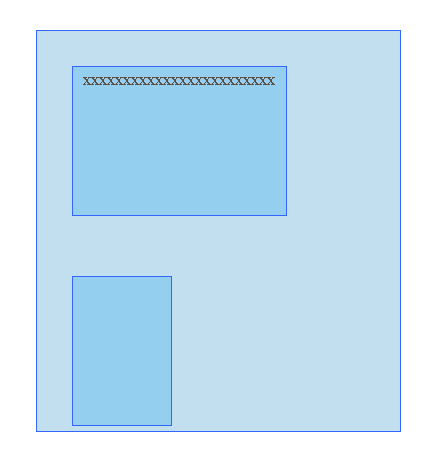
Проблемы с плавающими блоками
Например есть два плавающих блока с установленной шириной и в одном из них есть неразрывный текст большей ширины чем сам блок.
html:
css:
#element, #anotherelement{
background: #95CFEF;
border: solid 1px #36F;
width: 100px;
height: 150px;
margin: 30px;
padding: 10px;
float: left;
}
#container{
background: #C2DFEF;
border: solid 1px #36F;
width: 365px;
margin: 30px;
padding: 5px;
overflow: auto;
}
В нормальных браузерах вы увидите следующее:
Ну а IE6 конечно же не как все:
Решение проблемы кроется в следующем коде:
#element{
background: #C2DFEF;
border: solid 1px #36F;
width: 365px;
margin: 30px;
padding: 5px;
overflow: hidden;
}