overflow:hidden #
Заметка для меня -)
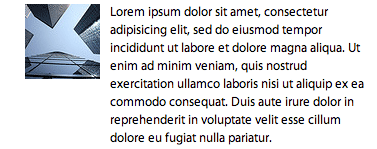
Картинка
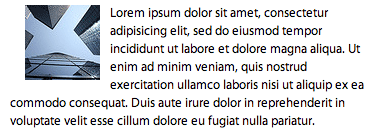
float:left
Картинка
float:left +
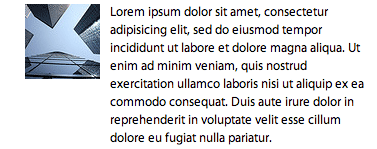
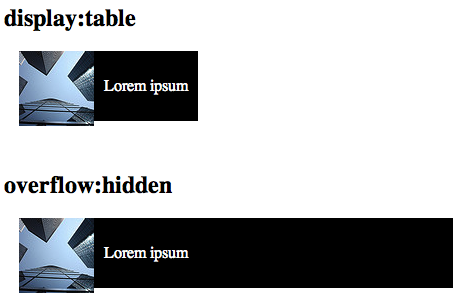
display:table для текста
div.post p{
display: table;
_height: 0;/*это для ИЕ5-6*/
zoom: 1;/*это для ИЕ7*/
}
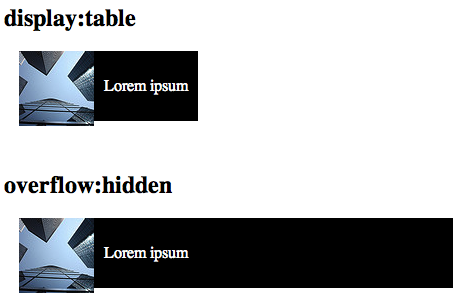
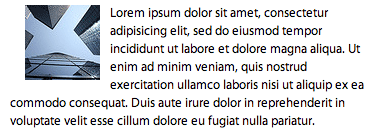
Оказалось что overflow:hidden может повторить этот эффект, и сделать его даже лучше.
Когда мало текста, блок не занимает всю ширину
IE?
IE6 — не работает ни display:table ни overflow:hidden. Нужно использовать zoom:1; (или любой hasLayout). В результате эффект идентичен действию overflow в других браузерах.
IE7-8 — overflow:hidden работает также как во всех остальных возможных браузерах.
Резюмируя: можно добавить к overflow:hidden еще zoom:1; и забыть о проблеме.
украдено с cssing
FLOWPLAYER инструменты на Jquery #
Очень мощный инструмент на Jquery. Этот сайт у меня в закладках.
Табуляторы, всплывающие подсказки, скроллирывание, формы, боксы и многое другое можно посмотреть и скачать себе.
Волшебная ссылка на ресурс
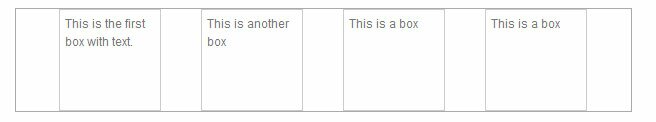
Центрирование нескольких блоков DIV #
Часто верстальщики сталкиваются с центрированием блока фиксированной ширины. Если один элемент, то все просто
margin:0 auto. А если несколько?
Один из лучших способов приведу:
#parent {
border: solid 1px #aaa;
text-align: center;
white-space: nowrap;
font-size: 20px;
letter-spacing: 35px;
line-height: 12px;
overflow: hidden;
width: 615px;
}
.child {
width: 100px;
height: 100px;
border: solid 1px #ccc;
display: inline-block;
letter-spacing: normal;
font-size: normal;
white-space: normal;
text-align: normal;
vertical-align: middle;
}
.child {
*display: inline;
*margin: 0 20px 0 20px;
}
Последние два параметра для ИЕ6 и ИЕ7
This is the first box with text.
И да прибудет с Вами сила -)
Ротатор изображений вокруг оси на jQuery #
Сразу и не придумать где такое можно применить...
ДЕМО он же офф.сайт откуда можно скачать либу
Блоки-колонки одинаковой высоты #
Может и писал, а может и нет, не помню, но сталкиваются веб-дизигнеры с этим часто.
Использование свойства display: table Метод 1
Это наиболее простой и легкий способ создания колонок одинаковой высоты, в отличие от других методов. Этот метод не работает в браузерах IE7 и ниже. (опять ИЕ выебнулся)
Использование javascript Метод 2
Главное преимущество метода – он работает во всех браузерах и вам не нужно напрягаться с CSS кодом для выравнивания высоты.
Искусственные колонки Метод 3
Очень простая реализация. Этот метод можно использовать только для макетов/колонок фиксированной ширины.
Использование раздельных блоков с фоном Метод 4 Метод 4.1
Этот способ основан на использовании раздельных блоков div, каждый из которых имеет свой фон и принимает значение высоты элемента, который он включает. Этот способ в деталях описан здесь
Выпадающее окошко на jquery #
За выпадение отвечает:
$(function(){
$('#contacts_opener').click(function(){
$('#contacts_block').css('display', 'block');
$('#contacts_block').animate({top: 100}, 400, 'swing');
});
$('#contacts_closer').click(function(){
$('#contacts_block').animate({top: -500}, 400, 'swing', function(){$('#contacts_block').css('display', 'none')});
});
$('#select_quest').click(function(){
$('#physic_addr').hide();
$('#virtual_addr').fadeIn();
});
$('#select_addr').click(function(){
$('#virtual_addr').hide();
$('#physic_addr').fadeIn();
});
$('.otz_pic').hover(function(){
$(this).css('border','1px solid #e07824');
}, function(){
$(this).css('border','1px solid #cccccc');
});
setInterval('tr()', 150);
setInterval('photos()', 800);
});
Демо | Скачать