На днях были у заказчиков. Увидел на их компах ИЕ6!!! блять, а потом наблюдал как ДВОЙНЫМ кликом перемещались по сайту. Пздц, товарищи! Я еще клялся не верстать под ИЕ6.
На предложение обновить браузер, было сказано "а нафик ведь все и так работает"... эх Билл.
Нужно ломать стереотипы... и руки таким юзерам.
Эмуляция position:fixed
html{
background: url('/0.gif') no-repeat;
background-attachment: fixed; /*избавляемся от дергания при вертикально прокрутки*/
}
#header{
width: 100%;
padding: 0.5em 0;
background-color: #000;
color: #fff;
position: fixed;
top: 0;
left: 0;
//position: absolute;
//top: expression(eval(document.documentElement.scrollTop) + 'px');
}
#content{
height:4000px;
}
Какой-то контент
Вертикальное выравнивание в CSS
#out{
height:500px;
display:table-cell;
vertical-align:middle;
}
#centered {
margin-top: expression(((outer.offsetHeight/2)-parseInt(offsetHeight)/2)<0 ? "0" : (centered.offsetHeight/2)-(parseInt(offsetHeight)/2) +'px');
}
Избавляемся от моргания фонового изображения в IE
body{
filter: expression(document.execCommand("BackgroundImageCache", false, true));
}
min-width и max-width в IE6
#container
{
min-width: 600px;
max-width: 1200px;
width:expression(document.body.clientWidth < 600? "600px" : document.body.clientWidth > 1200? "1200px" : "auto");
}
PNG для IE6 (не проверял)
* html img, * html .png{
position:relative;
behavior: expression((this.runtimeStyle.behavior="none")&&(this.pngSet?this.pngSet=true:(this.nodeName == "IMG" && this.src.toLowerCase().indexOf('.png')>-1?(this.runtimeStyle.backgroundImage = "none",
this.runtimeStyle.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='" + this.src + "', sizingMethod='image')",
this.src = "transparent.gif"):(this.origBg = this.origBg? this.origBg :this.currentStyle.backgroundImage.toString().replace('url("','').replace('")',''),
this.runtimeStyle.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='" + this.origBg + "', sizingMethod='crop')",
this.runtimeStyle.backgroundImage = "none")),this.pngSet=true)
);
}
С expression забудьте о валидации и о хорошей производительности.
Дизайнер делает хитрый фон. Например, такой
И шлет его паттерн в pattern.pat.
Задача: сохранить паттерн в первоначальном размере.
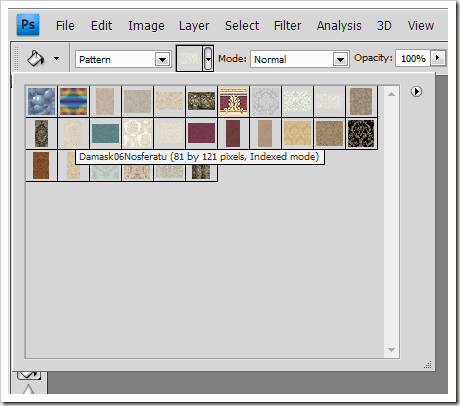
Решение: Открываем в photoshop нужный нам паттерн, наводим мышкой, ждем пока покажут размеры:
Затем создаем файл по указанным размерам, заливаем и сохраняем.
Многие верстальщики сталкивались с необходимостью использования :hover в своих шаблонах. Практически всегда данный псевдокласс используется для ссылок (тег a), для которых :hover работает всегда и везде, но бывают ситуации, когда встает задача сделать подсветку для других элементов, например для div или td, и вот здесь появляется «подводный камень», известный нам как IE6. С данным браузером всегда было достаточно много проблем, но все они само собой имеют пути решения. В данном топике я приведу 3 способа реализации :hover для IE6
1) hover.htc
Как пользоваться скриптом
Для начала его необходимо подключить к файлу стилей, например, так (если нужно предусмотреть возможность его применения к любому html-элементу):
* {behavior:url("hover.htc")}
Либо, вот так (если хотим его применить только к конкретному элементу):
li {behavior:url("hover.htc")}
А непосредственно реализация ховер-эффекта делается следующим образом. Например, если это меню с выпадающим списком:
li:hover ul, /* для современных браузеров */
li.hover ul { /* для Internet Explorer 6 */
display: block
}
Обратите внимание, что класс .hover — это то, что прописано в самом скрипте. По желанию, название этого класса можно заменить.
2) SuckerFish hover
sfHover = function() {
var sfEls = document.getElementById("Id родительского элемента").getElementsByTagName("Имя тега для :hover");
for (var i=0; i
Как пользоваться скриптом
Сначала нам нужно подключить его в шаблон либо просто вставив в его целиком
или же создать, допустим, файл hover.js и подключить его так
Так как данный скрипт не нужен никому, кроме тех посетителей, которые используют IE6 сделаем его подключение через условный комментарий
В css шаблона
li:hover ul, /* для современных браузеров */
li.sfhover ul { /* для Internet Explorer 6 */
display: block
}
Обратите внимание, что класс .sfhover — это то, что прописано в самом скрипте. По желанию, название этого класса можно заменить.
3) Ну и само собой использование jQuery
Сначала нам нужно скачать саму библиотеку jQuery, затем подключить ее в шаблон
Подключение библиотеки через условный комментарий аналогичен сути предыдушего метода
После этого добавить инициализацию
$('#Тут id элемента с указанием тега, требующего :hover (например, #block div) ').hover(function() {
$(this).addClass('hover');
}, function() {
$(this).removeClass('hover');
});
В итоге получается
В css шаблона
#block:hover div, /* для современных браузеров */
#block.hover div { /* для Internet Explorer 6 */
display: block
}
Подводя итоги о работе данных способов можно сказать, что использование способа 3) не рационально без использования jquery на сайте вообще, так как подгружать ~55кб библиотеки jquery ради реализации работы :hover в IE6 не имеет смысла, когда есть два других значительно сжатых способа.
Способ 1) Самый минимальный в плане кода, а способ номер 2) имеет наивысшую совместимость со старыми версиями IE Начиная от 5.0, так же он валиден в плане css, так не требует использования behavior
Сразу скажу что эти решения не подходят для
ИЕ6. Вообще мое мнение надо отстреливать всех кто использует этот браузер -) Шутка -)
Штука намбер ван (обычно приходилось применять
php):
Нужно сделать вот так:
Делаем html каркас:
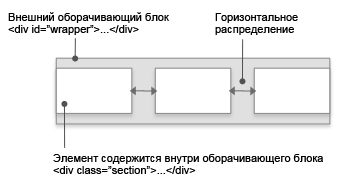
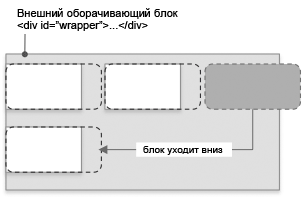
Для того, чтобы горизонтально расположить блоки в оболочке, нам потребуется всего несколько строк CSS кода. Первое, что приходит в голову: объявить класс .section со свойствами width и margin-right, с нужными нам значениями. Но при этом правый отступ крайнего правого элемента будет выступать за границы оболочки:
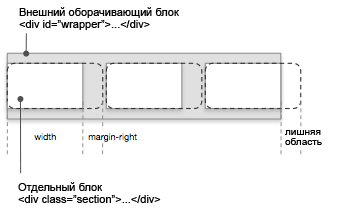
Так как правый отступ крайнего правого элемента превышает ширину оболочки, по правилам разметки крайний правый блок «уйдет» вниз:
Возникает вопрос: как убрать «лишний» отступ у крайнего правого блока без специального CSS класса, у которого свойство margin-right будет задано 0?
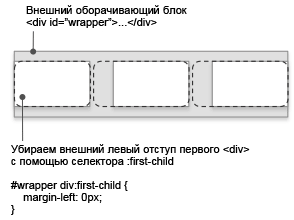
Именно здесь и стоит вспомнить о селекторе :first-child, и инвертировать правые отступы на левые. Таким образом, чтобы у первого блока отступ слева был нулевым. Напрашивается вопрос: зачем инвертировать? Все дело в том, что в IE7|8 поддержка :first-child добавлена, а :last-child нет. Экономят?
Итак, давайте посмотрим на CSS код решения. Сперва определим оболочку:
#wrapper {
width:320px;
height:60px;
background:#EFEFEF;
}
Теперь объявим класс содержимого оболочки
.section:
.section {
border:solid 1px #999;
float:left;
height:58px;
margin-left:10px;
width:98px;
}
В примере используются фиксированные значения свойств width и margin-left. Вы на свое усмотрение можете использовать и процентные отношения.
Теперь нам надо убрать отступ слева у первого блока, делается это так:
#wrapper div:first-child {
margin-left:0px;
}