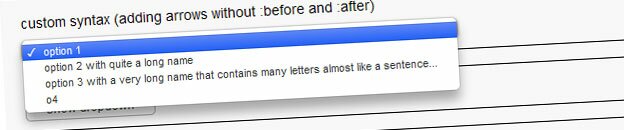
Пример к статье -- Выберите -- Пункт 1 Пункт 2 Пункт 3 Пункт 4 Пункт 5
.selectbox {
(function($) {
$(function() {
$(document).bind('click', function(e) {
var clicked = $(e.target);
if (!clicked.parents().hasClass('dropdown')) {
$('span.selectbox ul.dropdown').hide().find('li.sel').addClass('selected');
$('span.selectbox').removeClass('focused');
}
});
$('select.slyled').each(function() {
var option = $(this).find('option');
var optionselected = $(this).find('option:selected');
var dropdown = '';
var selectText = $(this).find('option:first').text();
if (optionselected.length) selectText = optionselected.text();
for (i = 0; i < option.length; i++) {
var selected = '';
var disabled = ' class="disabled"';
if ( option.eq(i).is(':selected') ) selected = ' class="selected sel"';
if ( option.eq(i).is(':disabled') ) selected = disabled;
dropdown += '
'+ option.eq(i).text() +'';'+' + selectText + ' '+ '