Видоизменяем select почти стандартными средствами

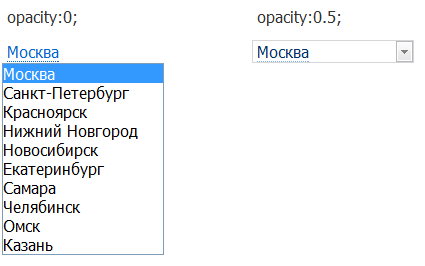
И так, оказывается если для стандартного select-а установить прозрачность, то он станет прозрачным, а вот сам список остается непрозрачным, занимательное и довольно полезное поведение.
css примера:
<style type=”text/css”>
.selectWrap select{
position:absolute;
margin:-2px 0px 0px -5px;
font-family:Tahoma, sans-serif;
font-size:16px;
opacity:.5;
}
.selectWrap .link{
font-size:16px;
color:#0066cc;
border-bottom:1px dotted;
}
</style>html примера:
<div class="selectWrap">
<select>
<option>Москва</option>
<option>...</option>
</select>
<span class="link">Москва</span>
</div>Решение работающее и в IE6 :-) Но к сожалению при использовании его не получится стилизовать как захочется текст :-(
<select size=1 style=«position:absolute; width:100px; clip:rect(2px 82px 20px 2px); color:blue; top:10px;»>
<option value=1>One</option>
<option value=2>Two</option>
<option value=3>Three</option>
</select>
копипаст с хабра ибо тру хак