Рopeye jQuery отображем картинки по модному #
Этот скрипт позволяет в трех видах выводить картинки (микро-галереи) с описанием.
ДЕМО там же и скачать
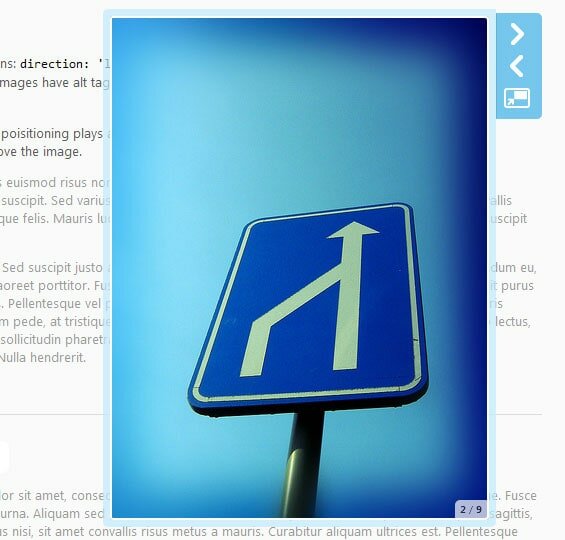
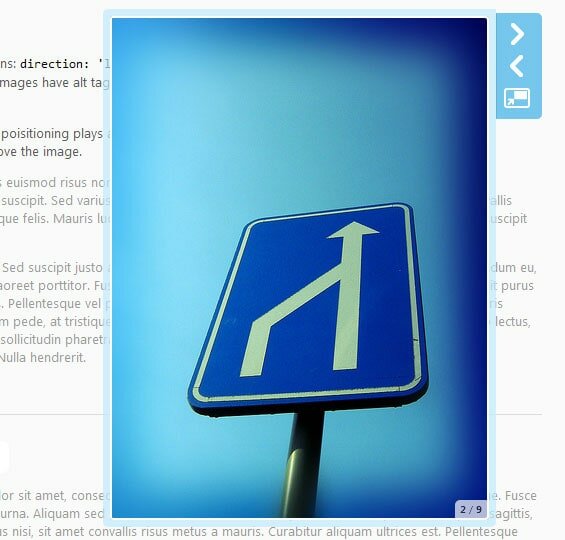
jQuery плагин До/После #
Демо
Скачать
Download jquery.beforeafter.zip
Подключается:
Опции:
animateIntro – whether or not to have the drag bar start completely to the right of the container and gradually move by itself to the midpoint (default false)
introDelay – if animateIntro is true, the number of milliseconds to wait before beginning the automatic drag bar move to the center of the image (default 1000)
introDuration – if animateIntro is true, the number of milliseconds it will take for the drag bar to go from the right side of the image to the middle of the image (default 1000)
showFullLinks – whether or not to display links below the image that a visitor can click on that will automatically show the full before or full after image (default true)
imagePath – the path (absolute or relative) to where you store the navigation images (default ‘/js/beforeAfter/’)
Как-то так:
$('#container').beforeAfter({
animateIntro : true,
introDelay : 2000,
introDuration : 500,
showFullLinks : false
});
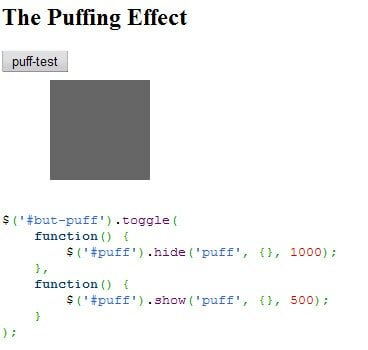
jQuery UI эффекты анимации #
Эффекты на jQuery: Blinds Effect, Clipping Effect, Drop Animation Effect, Explode Effect, Folding Effect, Puffing Effect, Sliding Effect, Scaling Effect, Pulsating Effect, Bouncing Effect, Highlight Effect, Shake Effect, Transfer Effect
Смотреть
DEMO
Карусель на Jquery #
Коллега показал, что существует такой вот скрипт карусели
Хочу прикрутить к одному из проектов.
ДЕМО / Скачать
пс: вооот это дождик на улице
FLOWPLAYER инструменты на Jquery #
Очень мощный инструмент на Jquery. Этот сайт у меня в закладках.
Табуляторы, всплывающие подсказки, скроллирывание, формы, боксы и многое другое можно посмотреть и скачать себе.
Волшебная ссылка на ресурс
Ротатор изображений вокруг оси на jQuery #
Сразу и не придумать где такое можно применить...
ДЕМО он же офф.сайт откуда можно скачать либу