Подсветка синтаксиа - инструменты #
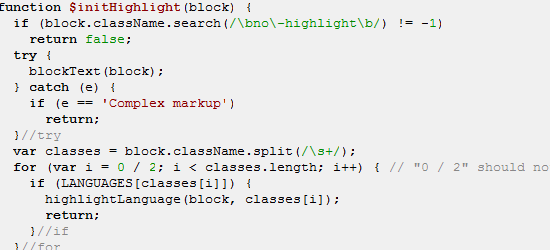
Highlight.jsHighlight.js нужен для подсветки синтаксиса в примерах кода в блогах, форумах и вообще на любых веб-страницах. Пользоваться им очень просто, потому что работает он автоматически: сам находит блоки кода, сам определяет язык, сам подсвечивает.
Этот автоматизм не только удобен, но и делает возможным подсветку кода, даже если текст набирается каким-нибудь синтаксисом вроде Markdown, где нет возможности легко и просто проставить нужный class для HTML-элемента кода.

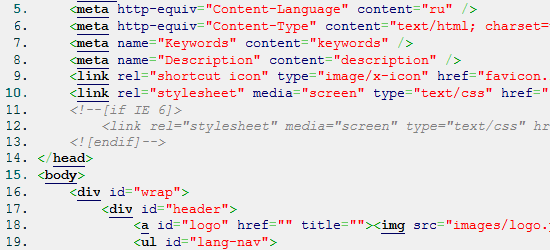
FV Code Highlighter
FV Code Highlighter — плагин подсветки синтаксиса для WordPress. Плагин поддерживает PHP, HTML, CSS и XML. Цветовая схема по умолчанию аналогична схеме в программе Dreamweaver, что делает код узнаваемым для многих разработчиков. Цвета можно изменить в настройках.

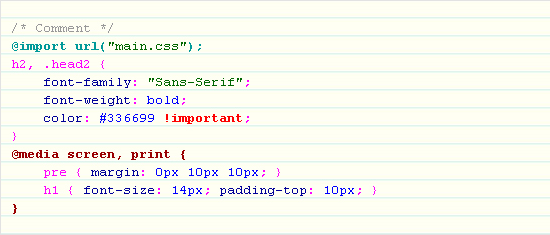
Quick Highlighter
Quick Highlighter — полезный онлайн сервис для преобразования обычного текста, который содержит код (HTML, PHP, javascript), в текст с подсветкой синтаксиса, готовый к использованию на блоге или сайте.

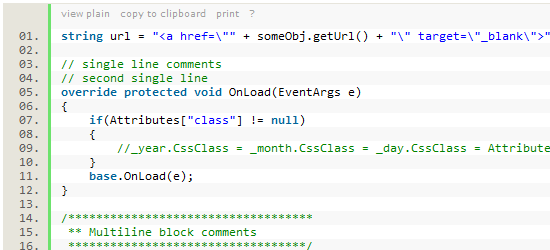
SyntaxHighlighter
SyntaxHighlighter — популярный скрипт для подсветки синтаксиса, помогающий разработчику с легкостью разместить фрагменты кода в сети. SyntaxHighlighter это 100% javascript, поэтому результат не зависит от настроек сервера.