оф. сайт freethefoxes.com
Microsoft включила IE8 в систему автоматических обновлений Windows Update, причём сразу в статусе критического обновления. Таким образом, в самое ближайшее время этот браузер будет установлен на подавляющем большинстве компьютеров с Windows, заменив устаревшие IE6 и IE7.
Если все таки проблемы есть!
Эта строчка позволяет эмулировать ИЕ8 в ИЕ7, однажды мне помогло...
Способ второй. Известен многим по опыту работы с ie6 — условный комментарий, да — да, и в 8ом он работает тоже
и еще пока не забыл
#box {
min-height: 300px;
height: auto;
_height: 300px; // это понимает только MSIE 5+
}
Вот такие пироги, я не делаю открытий, но заметку оставлю.
Открыт новый раздел Шаблоны, теперь буду в этой ветке хранить на мой взгляд самые симпатичные и интересные шаблоны под разные движки.
Что это "великий" и "могучий" бразуер я писать опять не буду, просто приведу некоторые ошибки ИЕ и варианты фикса:
В основном все используют для создания навигационного меню списки. А если нужно сделать меню горизонтальным, просто ставят float:left на ссылки внутри списка. Смотрим код:
html
css
ul {
list-style: none;
}
ul li a {
display: block;
width: 130px;
height: 30px;
text-align: center;
color: #fff;
float: left;
background: #95CFEF;
border: solid 1px #36F;
margin: 30px 5px;
}
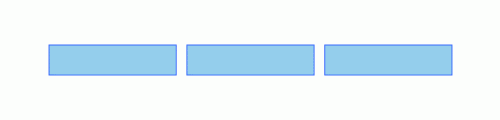
Вот, что мы увидим в нормальных браузерах:
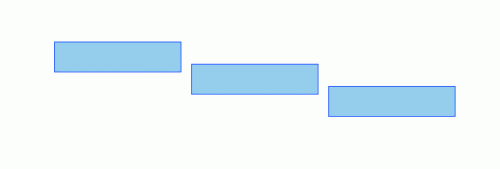
а вот, что в IE6:
не правда ли чудесно? :)
Эффект возможно и красивый, но абсолютно нам не нужный. Чтоб заставить IE6 отобразить меню так как мы это задумали нам нужно чуть поправить наш css код следующим образом:
ul li {
float: left;
}
После такого веского аргумента даже шестой ослик не устоит и будет отображать меню так как нужно.
Двойной margin у элемента при обтекании.
#element{
background: #95CFEF;
width: 300px;
height: 100px;
float: left;
margin: 30px 0 0 30px;
border: solid 1px #36F;
}
В нормальных браузерах:
В IE:
Фикс:
#element{
background: #95CFEF;
width: 300px;
height: 100px;
float: left;
margin: 30px 0 0 30px;
border: solid 1px #36F;
display: inline;
}
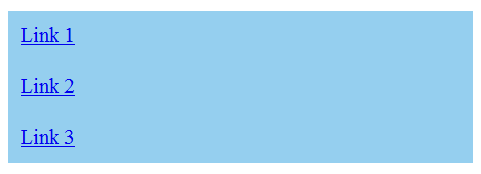
Отступы между элементами списка
html
css
ul {
margin:0;
padding:0;
list-style:none;
}
li a {
background: #95CFEF;
display: block;
}
Нормальные браузеры:
IE6:
Решение 1:
css
li a {
background: #95CFEF;
display: block;
width: 200px;
}
Решение 2:
css:
li a {
background: #95CFEF;
float: left;
clear: left;
}
Все верстальщики знают не по наслышке о ИЕ. Некоторые мужественно сражаются, возвращая на место непонятно куда свалившиеся div'ы, поехавшие margin'ы и уплывшие padding'и, попутно сражаясь с PNGA и укрощая вложенные CSS-классы. Другие (более хитрые/ленивые/принципиальные) просто кладут на верстку под IE6 болт, в надежде заставить пользователя обновить браузер/почувствовать себя лохом/покинуть сайт.
Огромное количество сйтов официально отказалось от поддержки ИЕ. Да если мне не изменяет память, то и сам Майкрософт настоятельно «требует» от всех упдаторов виндовса обновить ИЕ на более новый.
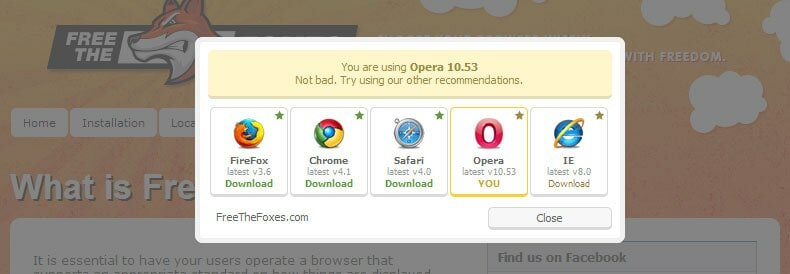
И тем не мене «необразованные» пользователи интернета все еще используют ИЕ и плюются на всякие «уродливые и непонятные сайты» которые не работают у них «как надо». И вот для таких пользователей ставятся заглушки. Очень приятные штуки, которые ненавязчиво просят обновить устаревший браузер.
Вот один из сайтиков с которых можно скачать и установить симпатичную заглушку: http://jreject.turnwheel.com/