Красивое анимационное меню на CSS3 #

ДЕМО / СКАЧАТЬ
fitvidsjs - Делаем видео резиновым #

На сайт скрипта
Это что еще за гуйня. Выброс в сторону Google Reader #
Сегодня у меня обновился дизайн в Google Reader. Замечу что этим четким инструментом я пользуюсь ежедневно и много. И какого же было мое разочарование видеть новый дизайн. Дальше почему (да я не поленился наштопать скриншотов это дико печально):
Смотрите как выглядит на ноуте (все изображения кликабельны):
Вот они происки сатаны(и это на весь экран, прямо как на телефоне когда мизерная зона является рабочей). Первое что бросается в глаза это блина что за огромная шапка и так мало места для контента!?
Смотрим дальше:
Омой дизайн ... что-то не влезло в стандартное разрешение экрана 1024px. При прокрутке страницы не понятно просмотрена эта новость или нет!!!!!!!!!!!!!!!
И завершающий аккорд, если поклацать обновить эту же страницу ридера вылазит это (Что нового в вашем Гугл Ридере причем в настройках у меня выставлено что заходить в Все записи при старте):
Нафиг оно мне...
Итог: Это жесть... Такое ощущение, что дизайн поменяли под шумок для галочки ридеру, людьми которые не пользуются им. Верните как было блиать! Маляю!
upd: не я один страдаю http://habrahabr.ru/blogs/google/131636/
Смотрите как выглядит на ноуте (все изображения кликабельны):
Вот они происки сатаны(и это на весь экран, прямо как на телефоне когда мизерная зона является рабочей). Первое что бросается в глаза это блина что за огромная шапка и так мало места для контента!?
Смотрим дальше:
Омой дизайн ... что-то не влезло в стандартное разрешение экрана 1024px. При прокрутке страницы не понятно просмотрена эта новость или нет!!!!!!!!!!!!!!!
И завершающий аккорд, если поклацать обновить эту же страницу ридера вылазит это (Что нового в вашем Гугл Ридере причем в настройках у меня выставлено что заходить в Все записи при старте):
Нафиг оно мне...
Итог: Это жесть... Такое ощущение, что дизайн поменяли под шумок для галочки ридеру, людьми которые не пользуются им. Верните как было блиать! Маляю!
upd: не я один страдаю http://habrahabr.ru/blogs/google/131636/
Блог » Заметки / Теги: google reader, юзабилити, дизайн, не удобно, фу / 01.11.11 / Комментировать [0]
Sisyphus.js - запоминает введенные данные в Local Storage #

Пока вы заполняете длинную форму данные сохраняются в хранилище браузера. Поэтому при случайном сбое или выключении или обновлении страницы данные у вас сохранятся на том этапе на котором вы закончили заполнять.
Ссылка на скрипт и там же демо
А еще сегодня у меня важный день... Эх будем надеться что все пройдет хорошо.
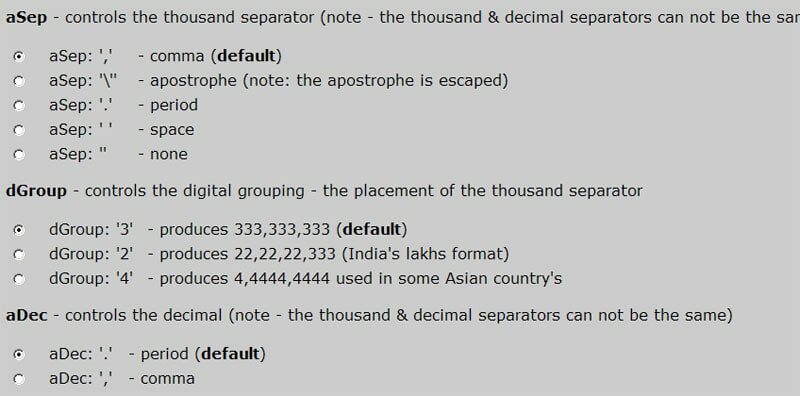
.autoNumeric - форматирование #

autoNumeric() это скрипт на jQuery который форматирует инпут поля при вводе цифр
Ссыль на скрипт


