Quicksand jquery фильтрация и не только #
Изменение порядка и фильтрации с красивой анимацией.
ДЕМО
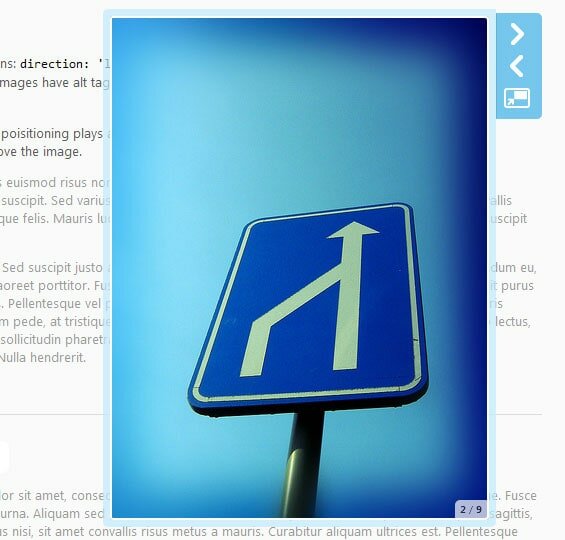
Рopeye jQuery отображем картинки по модному #
Этот скрипт позволяет в трех видах выводить картинки (микро-галереи) с описанием.
ДЕМО там же и скачать
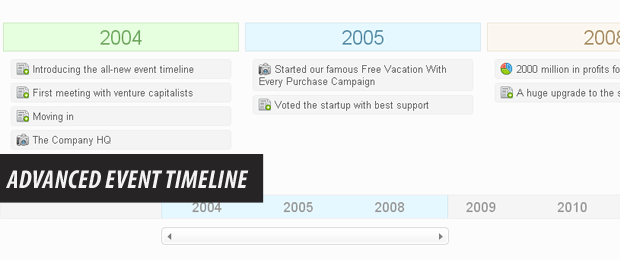
Расширенный таймлайн событий на PHP, MySQL, jQuery & CSS #
Красивый и интересный скрипт который позволяет выводить в удобной форме таймлайн каких либо событий за определенный период времени. По заголовку поста можно понять что использует он PHP, MySQL, jQuery.
ДЕМО / Скачать
А вот тут
http://ideal.kiev.ua/ занимаются раскруткой сайтов и рекламой в интернете
Эмуляторы мобильных устройств #
Иногда заказчик настолько требователен, что хочет, что бы сайт был четк и на телефоне.
Opera Mobile emulator
Opera Mini Simulator
Iphone emulator
Android SDK
BlackBerry
jQuery плагин До/После #
Демо
Скачать
Download jquery.beforeafter.zip
Подключается:
Опции:
animateIntro – whether or not to have the drag bar start completely to the right of the container and gradually move by itself to the midpoint (default false)
introDelay – if animateIntro is true, the number of milliseconds to wait before beginning the automatic drag bar move to the center of the image (default 1000)
introDuration – if animateIntro is true, the number of milliseconds it will take for the drag bar to go from the right side of the image to the middle of the image (default 1000)
showFullLinks – whether or not to display links below the image that a visitor can click on that will automatically show the full before or full after image (default true)
imagePath – the path (absolute or relative) to where you store the navigation images (default ‘/js/beforeAfter/’)
Как-то так:
$('#container').beforeAfter({
animateIntro : true,
introDelay : 2000,
introDuration : 500,
showFullLinks : false
});