Скроллер изображений на Jquery #
Помните, я ссылался на четкий сайт обоев wallbase.net. Там изображения подгружаются при прокрутке скрола. Классический Ajax Line. Так вот этот скрипт реализует данный функционал.
ДЕМО / Скачать с github
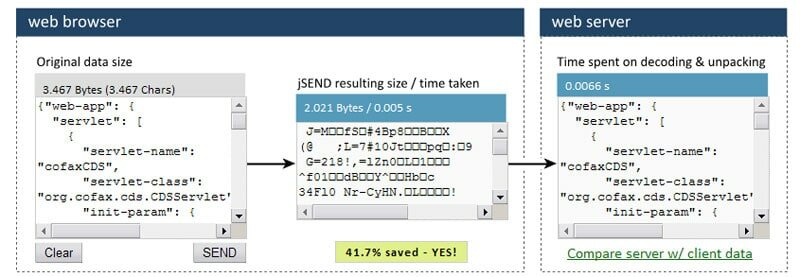
jSEND - сжатие данных на лету #
C браузера посылаем данные (JSON XML и др) - этот скрипт кодирует передает и декодирует на стороне сервера данные, как показана на скрине.
Оф.Сайт / Демо
Поиск на Ajax #
HTML
Search Results
Type something into the input field
JS
function createObject() {
var request_type;
var browser = navigator.appName;
if(browser == "Microsoft Internet Explorer"){
request_type = new ActiveXObject("Microsoft.XMLHTTP");
} else {
request_type = new XMLHttpRequest();
}
return request_type;
}
var http = createObject();
function searchNameq() {
searchq = encodeURI(document.getElementById('searchq').value);
document.getElementById('msg').style.display = "block";
document.getElementById('msg').innerHTML = "Searching for " + searchq+"";
// Set te random number to add to URL request
nocache = Math.random();
http.open('get', 'in-search.php?name='+searchq+'&nocache = '+nocache);
http.onreadystatechange = searchNameqReply;
http.send(null);
}
function searchNameqReply() {
if(http.readyState == 4){
var response = http.responseText;
document.getElementById('search-result').innerHTML = response;
}
}
php in-search.php
include('config.php');
$searchq = $_GET['name'];
$getName = mysql_query('SELECT * FROM USER WHERE name LIKE "%'.addslashes($searchq).'%"');
while ($row = mysql_fetch_array($getName))
echo $row['name'] . '
';
?>