rikschennink/fitty - js скрипт вписывает текст в блок по размеру

https://github.com/rikschennink/fitty

import axios from 'axios';
import ImageCompressor from 'image-compressor';
document.getElementById('file').addEventListener('change', (e) => {
const file = e.target.files[0];
if (!file) {
return;
}
new ImageCompressor(file, {
quality: .6,
success(result) {
const formData = new FormData();
formData.append('file', result);
// Send the compressed image file to server with XMLHttpRequest.
axios.post('/path/to/upload', formData).then(() => {
console.log('Upload success!');
});
},
error(e) {
console.log(e.message);
},
});
})var spacetime=require('spacetime')
// Some helpers
s = spacetime.now()
s = spacetime.today() // This morning
s = spacetime.tomorrow() // Tomorrow morning
// Date inputs
s = spacetime(1489520157) // Epoch
s = spacetime([2022, 5, 2]) // yyyy, m, d (zero-based months, 1-based days)
s = spacetime('July 2, 2022 5:01:00') // ISO
// Remotely understood date
s = spacetime(1489520157, 'Canada/Pacific')
// Get/set methods
s.date() // 14
s.year() // 2022
s.season() // Spring
s.hour(5) // Change to 5am
s.date(15) // Change to the 15th
s.day('monday') // Change to (this week's) monday
s.month('march') // Change to (this year's) March 1st
s.quarter(2) // Change to April 1st
// Add/subtract methods
s.add(1, 'week')
s.add(3, 'quarters')
s.subtract(2, 'months').add(1,'day')
// Timezone metadata
s.timezone().name // 'Canada/Eastern' (either inferred or explicit)
s.timezone().hemisphere // North
s.timezone().current.offset // -240 (in minutes)
s.timezone().current.isDst // True
// Comparisons
let d = spacetime([2022, 5, 2])
// gt/lt/equals
s.isAfter(d) // True
s.isEqual(d) // False
s.isBefore(d) // False
// Comparison by unit
s.isSame(d, 'year') // True
s.isSame(d, 'date') // False
s.diff(d, 'day') // 5
s.diff(d, 'month') // 0
// Date + time formatting
s.format('time') // '5:01am'
s.format('numeric-uk') // 02/03/2022
s.format('month') // 'April'
s.format('month-short') // 'Apr'
// Calendar-sensitive movement
s.startOf('day') // 12:00am
s.startOf('month') // 12:00am, April 1st
s.endOf('quarter') // 11:59:59pm, June 30th
// Percentage-based information
s.progress().month = 0.23 // We're a quarter way through the month
s.progress().day = 0.48 // Almost noon
s.progress().hour = 0.99 // 59 minutes and 59 seconds
// Misc functions
s.goto('Australia/Brisbane') // Roll into a new timezone, at the same moment
s.clone() // Make a copy
s.isValid() // Sept 32nd ? false
use phpFastCache\Helper\Psr16Adapter;
$Psr16Adapter = new Psr16Adapter($defaultDriver);
if(!$Psr16Adapter->has('test-key')){
// Setter action
$data = 'lorem ipsum';
$Psr16Adapter->set('test-key', 'lorem ipsum', 300);// 5 minutes
}else{
// Getter action
$data = $Psr16Adapter->get('test-key');
}

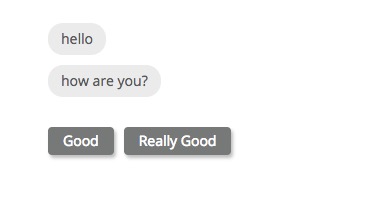
var botui = new BotUI('botui-app'); // give it the id of container
botui.message.bot({ // show first message
delay: 200,
content: 'hello'
}).then(function () {
return botui.message.bot({ // second one
delay: 1000, // wait 1 sec.
content: 'how are you?'
});
}).then(function () {
return botui.action.button({ // let user do something
delay: 1000,
action: [
{
text: 'Good',
value: 'good'
},
{
text: 'Really Good',
value: 'really_good'
}
]
});
}).then(function (res) {
return botui.message.bot({
delay: 1000,
content: 'You are feeling ' + res.text + '!'
});
});