Программулька jpeg2css #
Не знаю зачем она нужна, но поиграться я ей должен был.
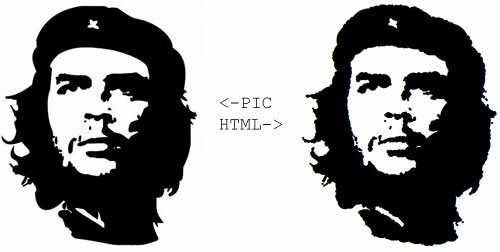
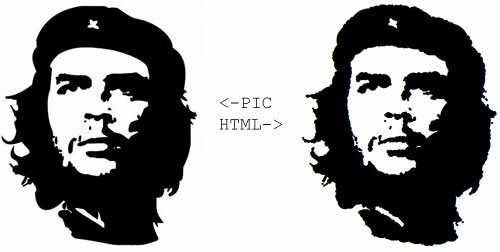
Суть: из ч.б. jpeg картинки генерируется html файл.
Как? Точками разных размеров.
Что получилось:
смотреть /
Скачать jpeg2css
ЯС библиотека curvycorners для создание закругленных уголков #
Иногда, что бы обойти большое количество геморроя при верстке страницы c закругленными уголками помогает замечательная яваскрипт библиотека под названием
curvycorners(оф.сайт)
Что она умеет:
ДЕМО /
ДЕМО 2 /
ДЕМО 3
Изменение размера уменьшеного изображения при помощи Overflow #
Иногда при создании галерей или просто красивого оформления странички необходимо пренебречь размерами изображения и вписать в дизайн.
Этот способ позволяет сделать это с минимальными затратами.
СМОТРЕТЬ ДЕМО
Красивые кнопочки #
Красивые кнопочки на css и html:
ДЕМО / СКАЧАТЬ
Пример верстки равноудаленных блоков #
* { margin:0; padding:0;}
.container { text-align: justify; text-justify:newspaper; }
.box{ display:-moz-inline-box; display:inline-block; vertical-align:top; text-align:left; width:200px; height:200px; background:red; }
.box p{ padding:10px;}
/*IE6*/* html .box{ display:inline; }
/*IE7*/* + html .box{ display:inline; }
.under{display:-moz-inline-box; display:inline-block; width:100%; }
текст текст текст текст текст текст текст текст текст текст текст текст
текст текст текст текст текст текст текст текст текст текст текст текст текст
текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст
текст текст текст текст текст текст текст текст текст текст текст текст текст текст
ДЕМО:
Смотреть
Полупрозрачный блок #
Блок валидный, отображается правильно во всех последних браузерах.
Привет!
Это полупрозрачный блок.
И еще один нюанс, по моему хороший, сам блок прозрачный а шрифт нет. ДЕМО
смотреть