Очередная затычка для устаревших браузеров #
Сайт затычки Сегодня же ПЯТНИЦА!
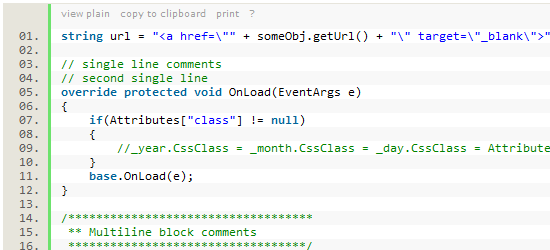
Подсветка синтаксиа - инструменты #
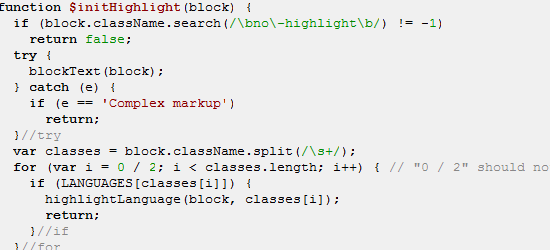
Highlight.js
Highlight.js нужен для подсветки синтаксиса в примерах кода в блогах, форумах и вообще на любых веб-страницах. Пользоваться им очень просто, потому что работает он автоматически: сам находит блоки кода, сам определяет язык, сам подсвечивает.
Этот автоматизм не только удобен, но и делает возможным подсветку кода, даже если текст набирается каким-нибудь синтаксисом вроде Markdown, где нет возможности легко и просто проставить нужный class для HTML-элемента кода.
FV Code Highlighter
FV Code Highlighter — плагин подсветки синтаксиса для WordPress. Плагин поддерживает PHP, HTML, CSS и XML. Цветовая схема по умолчанию аналогична схеме в программе Dreamweaver, что делает код узнаваемым для многих разработчиков. Цвета можно изменить в настройках.
Quick Highlighter
Quick Highlighter — полезный онлайн сервис для преобразования обычного текста, который содержит код (HTML, PHP, javascript), в текст с подсветкой синтаксиса, готовый к использованию на блоге или сайте.
SyntaxHighlighter
SyntaxHighlighter — популярный скрипт для подсветки синтаксиса, помогающий разработчику с легкостью разместить фрагменты кода в сети. SyntaxHighlighter это 100% javascript, поэтому результат не зависит от настроек сервера.
Стили посещенных ссылок #
Зачеркнутая ссылка:
a:visited { text-decoration: line-through; }
С добавлением картинки:
a:visited { padding-right: 12px; background: url(visitedLink.gif) no-repeat 100% 50%; }
С добавлением картинки и подмены картинки при наведении на посещенную ссылку:
a:visited { padding-right: 12px; background: url(visitedLink.gif) no-repeat 100% 50%; color: #aaa; text-decoration: none; }
a:visited:hover { background-image: url(visitedHoverLink.gif); color: #f00; }
Дальше идут методы с использование псевдоэлементов
К посещенной ссылке добавляется текст:
a:visited:before { content: "(you've visited this link already) "; }
При наведении на посещенную ссылку появляется новый текст:
a:visited:after { content: " (ok)"; font-size: 60%; text-transform: uppercase; color: #777; }
a:visited:hover:after { content: " (hey! you've already been there!)"; font-size: 80%; text-transform: uppercase; color: #f00; }
Quicksand jquery фильтрация и не только #
Изменение порядка и фильтрации с красивой анимацией.
ДЕМО
Рopeye jQuery отображем картинки по модному #
Этот скрипт позволяет в трех видах выводить картинки (микро-галереи) с описанием.
ДЕМО там же и скачать