Люблю я IE6 и еще 2 процента пользователей #
Речь пойдет сново о багах и кул хаков для IE6.
overflow:auto и position:relative
html:
css:
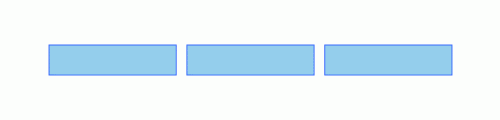
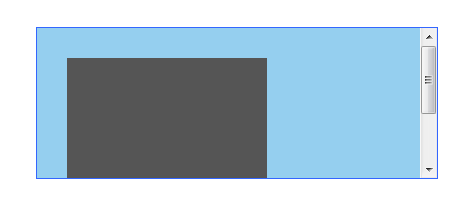
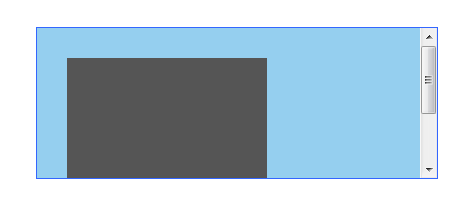
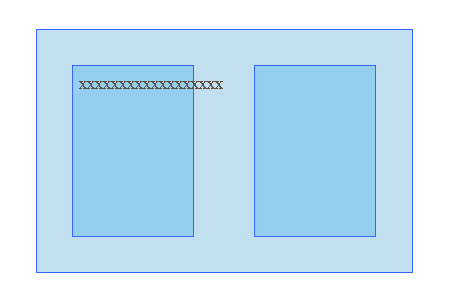
Вид в нормальных браузерах:

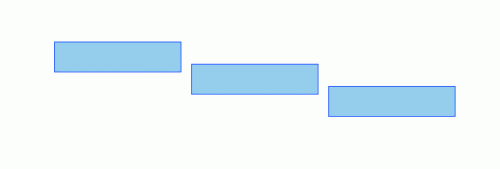
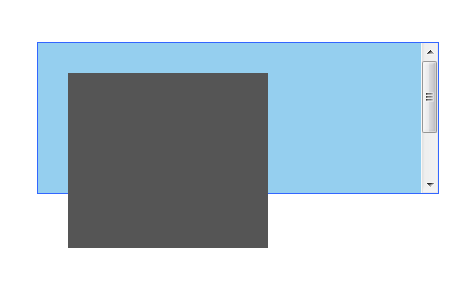
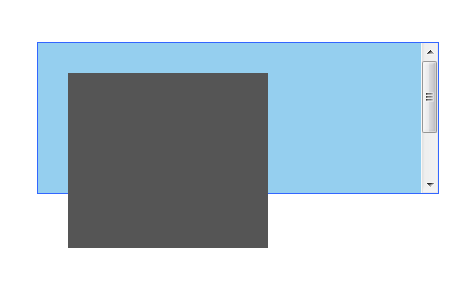
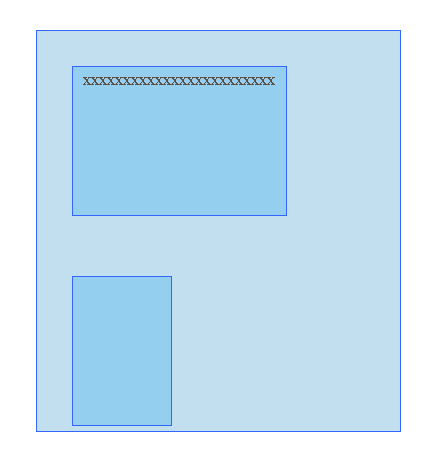
Вид в IE:

Фиксится это вот так:
Непонятное отображение пустых элементов с маленькой высотой
Например мы хотим сделать в качестве разделителя пустой элемент div маленькой высоты:
css
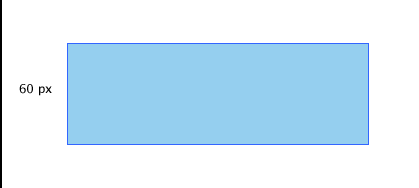
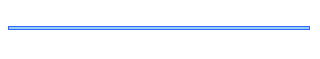
Нормальные браузеры:

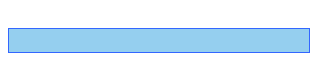
Но даже тут IE станет нам поперек горла:

Чтоб это исправить есть 2 способа:
Способ 1
Чтоб подчеркнуть весь маразм объясню смысл фикса: «Чтоб в IE отображалось так как во всех нормальных браузерах нужно для пустого блока БЕЗ ТЕКСТА установить нулевой размер шрифта»
Способ 2
Комментарии, как говорится, излишни.
Минимальная высота
К сожалению min-height не корректно работает. Поэтому если вы хотите, чтоб он везде работал придется потрудится:
Проблемы с плавающими блоками
Например есть два плавающих блока с установленной шириной и в одном из них есть неразрывный текст большей ширины чем сам блок.
html:
css:
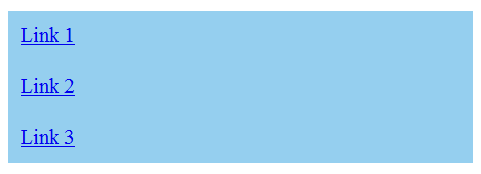
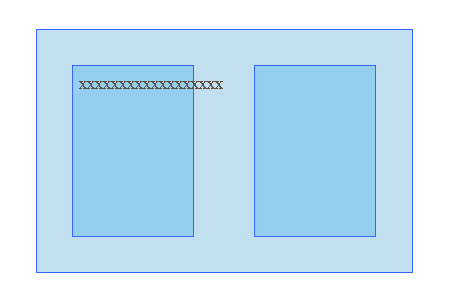
В нормальных браузерах вы увидите следующее:

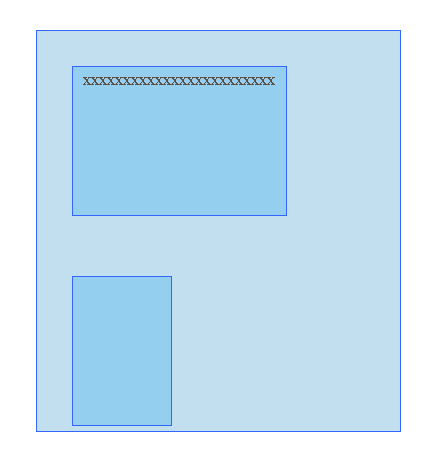
Ну а IE6 конечно же не как все:

Решение проблемы кроется в следующем коде:
overflow:auto и position:relative
html:
css:
#element{
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 150px;
margin: 30px 0;
overflow: auto;
}
#anotherelement{
background: #555;
width: 150px;
height: 175px;
position: relative;
margin: 30px;
}
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 150px;
margin: 30px 0;
overflow: auto;
}
#anotherelement{
background: #555;
width: 150px;
height: 175px;
position: relative;
margin: 30px;
}
Вид в нормальных браузерах:

Вид в IE:

Фиксится это вот так:
#element{
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 150px;
margin: 30px 0;
overflow: auto;
position: relative;
}
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 150px;
margin: 30px 0;
overflow: auto;
position: relative;
}
Непонятное отображение пустых элементов с маленькой высотой
Например мы хотим сделать в качестве разделителя пустой элемент div маленькой высоты:
css
#element{
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 2px;
margin: 30px 0;
}
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 2px;
margin: 30px 0;
}
Нормальные браузеры:

Но даже тут IE станет нам поперек горла:

Чтоб это исправить есть 2 способа:
Способ 1
#element{
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 2px;
margin: 30px 0;
font-size: 0;
}
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 2px;
margin: 30px 0;
font-size: 0;
}
Чтоб подчеркнуть весь маразм объясню смысл фикса: «Чтоб в IE отображалось так как во всех нормальных браузерах нужно для пустого блока БЕЗ ТЕКСТА установить нулевой размер шрифта»
Способ 2
#element{
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 2px;
margin: 30px 0;
overflow: hidden
}
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 2px;
margin: 30px 0;
overflow: hidden
}
Комментарии, как говорится, излишни.
Минимальная высота
К сожалению min-height не корректно работает. Поэтому если вы хотите, чтоб он везде работал придется потрудится:
#element {
min-height:150px;
height:auto !important;
height:150px;
}
min-height:150px;
height:auto !important;
height:150px;
}
Проблемы с плавающими блоками
Например есть два плавающих блока с установленной шириной и в одном из них есть неразрывный текст большей ширины чем сам блок.
html:
http://net.tutsplus.com/
css:
#element, #anotherelement{
background: #95CFEF;
border: solid 1px #36F;
width: 100px;
height: 150px;
margin: 30px;
padding: 10px;
float: left;
}
#container{
background: #C2DFEF;
border: solid 1px #36F;
width: 365px;
margin: 30px;
padding: 5px;
overflow: auto;
}
background: #95CFEF;
border: solid 1px #36F;
width: 100px;
height: 150px;
margin: 30px;
padding: 10px;
float: left;
}
#container{
background: #C2DFEF;
border: solid 1px #36F;
width: 365px;
margin: 30px;
padding: 5px;
overflow: auto;
}
В нормальных браузерах вы увидите следующее:

Ну а IE6 конечно же не как все:

Решение проблемы кроется в следующем коде:
#element{
background: #C2DFEF;
border: solid 1px #36F;
width: 365px;
margin: 30px;
padding: 5px;
overflow: hidden;
}
background: #C2DFEF;
border: solid 1px #36F;
width: 365px;
margin: 30px;
padding: 5px;
overflow: hidden;
}