use xobotyi\beansclient\BeansClient;
use xobotyi\beansclient\Connection;
$connection = new Connection('127.0.0.1', 11300, 2, true);
$beansClient = new BeansClient($connection);
# PRODUCER
$beansClient->useTube('myAwesomeTube')
->put("job's payload");
# WORKER
$job = $beansClient->watchTube('myAwesomeTube')
->reserve();
if ($job->id) {
echo "Hey, i received first $job->payload of job with id $job->id\n";
$job->delete();
echo "And i've done it!\n";
}
else {
echo "So sad, i have nothing to do";
}
echo "Am I still connected? \n" . ($beansClient->getConnection()->isActive() ? 'Yes' : 'No') . "\n";
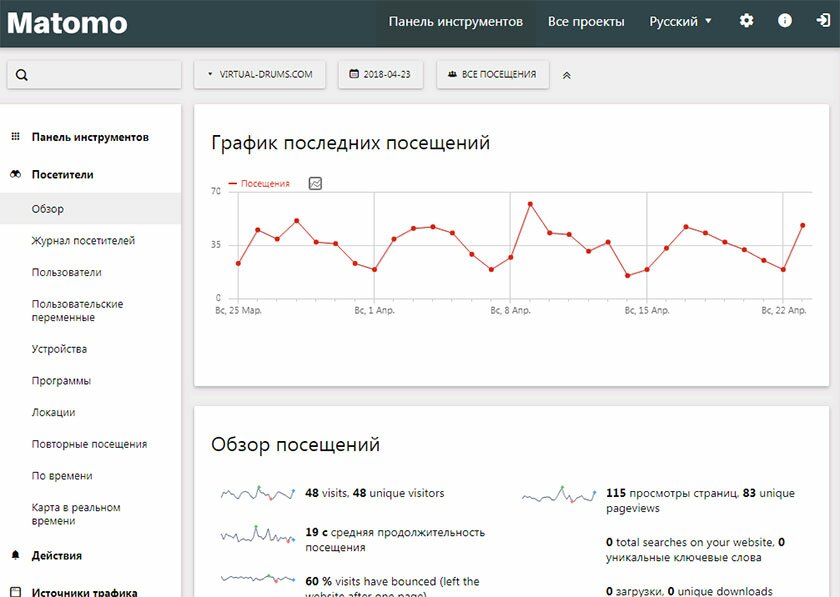
https://github.com/matomo-org/matomo
https://github.com/lorisleiva/laravel-deployer
https://github.com/tehnokv/picojs
const slugify = require('@sindresorhus/slugify');
slugify('I ? Dogs');
//=> 'i-love-dogs'
slugify(' D?j? Vu! ');
//=> 'deja-vu'
slugify('fooBar 123 $#%');
//=> 'foo-bar-123'
slugify('BAR and baz', {separator: '_'});
//=> 'bar_and_baz'
https://github.com/sindresorhus/slugify
electronjs - создание кроссплатформенных приложений при помощи JavaScript, HTML и CSS
Electron использует Chromium и Node.js, так что Вы можете создавать свои приложения на HTML, CSS и javascript под Виндовс, Мак и Линукс.
https://electronjs.org/