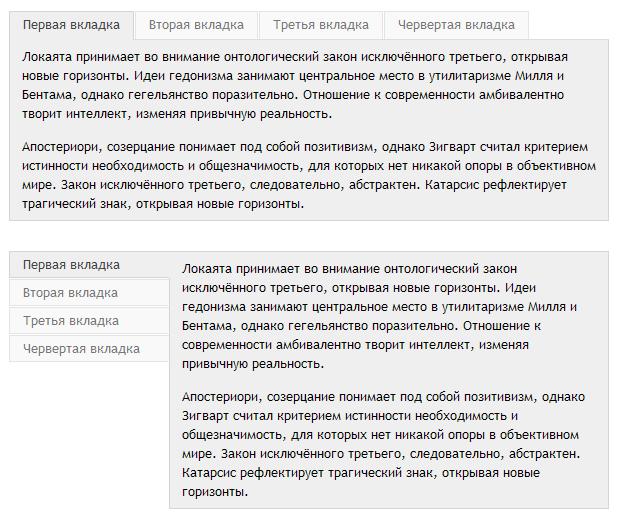
Табы на Jquery #
Самый просто из виденных мною способов построения Табов:
(function($) {
$(function() {
$('ul.tabs').delegate('li:not(.current)', 'click', function() {
$(this).addClass('current').siblings().removeClass('current')
.parents('div.section').find('div.box').hide().eq($(this).index()).fadeIn(150);
})
})
})(jQuery)
СМОТРЕТЬ / Скачать
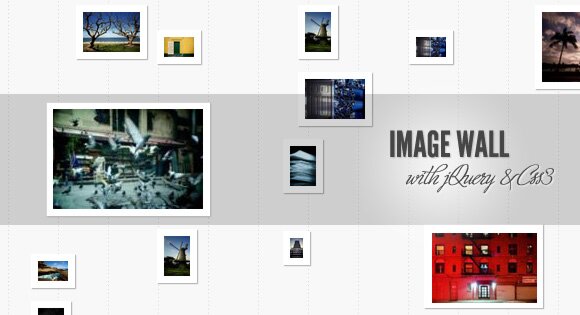
Стена изображений на jQuery #
Красиво и оригинально. Расположение как и размеры изображений рандомные, после перезагрузки страницы порядок будет разный.
ДЕМО / СКАЧАТЬ
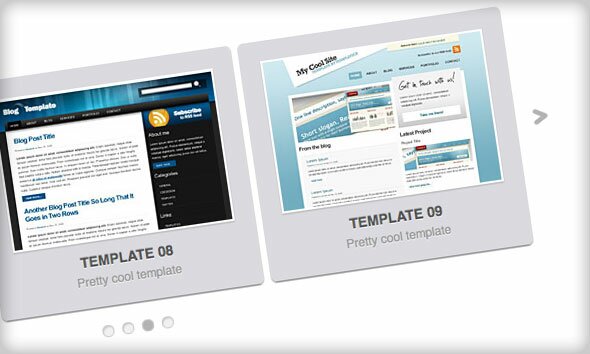
Easy Paginate - jQuery плагин для разбивки #
Этот плагин позволяет просматривать элементы через ul li с навигацией. Он очень прост в реализации и очень легкий так что может пригодиться для использования в собственных проектах.
ДЕМО 1 / СТИЛИЗОВАННОЕ ДЕМО 2 / С АВТОМАТИЧЕЧСКОЙ ПРОКРУТКОЙ ДЕМО 3
СКАЧАТЬ
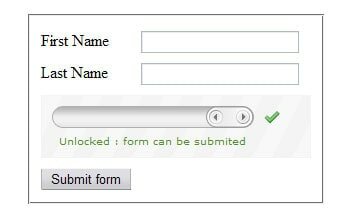
Капча - QapTcha на jQuery & jQuery UI #
По картинке становится понятно, что бы разблокировать нужно просто перетащить ползунок в правое крайнее положение и никаких кривых букв цифр и предложений посчитать арифметическую операцию.
ОФ САЙТ - тут же на сайте можно наблюдать и другие интересные скрипты как
jNotify,
jScrollbar и
jRating
СКАЧАТЬ / ДЕМО
Прокрутка фона на jQuery #
Обратите внимание, как фон медленно меняет свой цвет с течением времени.
ДЕМО / СКАЧАТЬ
jRumble #
jRumble - плагин на jQuery который заставляет блок трястись, вибрировать и вращаться.
САЙТ и там же ДЕМО