Ошибки IE6 или опять о кроссбраузерности
22.11.09.
Что это "великий" и "могучий" бразуер я писать опять не буду, просто приведу некоторые ошибки ИЕ и варианты фикса:
В основном все используют для создания навигационного меню списки. А если нужно сделать меню горизонтальным, просто ставят float:left на ссылки внутри списка. Смотрим код:
html
css
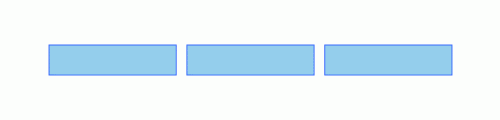
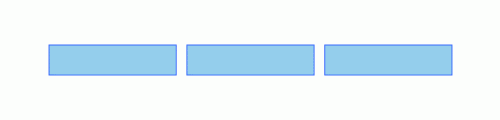
Вот, что мы увидим в нормальных браузерах:

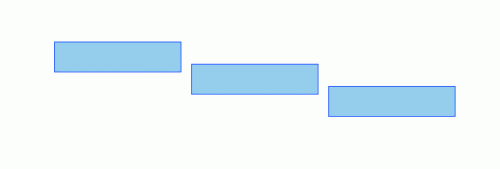
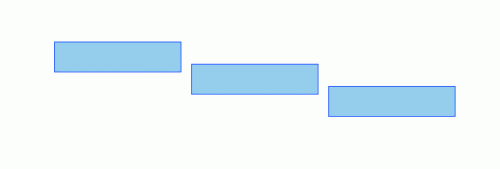
а вот, что в IE6:

не правда ли чудесно? :)
Эффект возможно и красивый, но абсолютно нам не нужный. Чтоб заставить IE6 отобразить меню так как мы это задумали нам нужно чуть поправить наш css код следующим образом:
После такого веского аргумента даже шестой ослик не устоит и будет отображать меню так как нужно.
Двойной margin у элемента при обтекании.
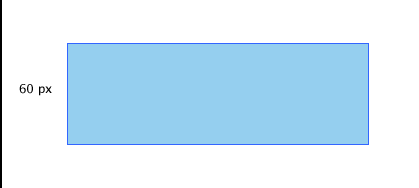
В нормальных браузерах:

В IE:

Фикс:
Отступы между элементами списка
html
css
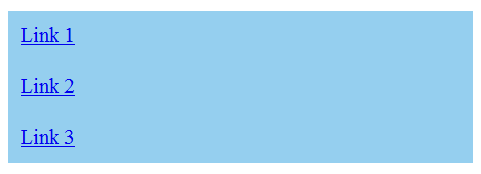
Нормальные браузеры:

IE6:

Решение 1:
css
Решение 2:
css:
В основном все используют для создания навигационного меню списки. А если нужно сделать меню горизонтальным, просто ставят float:left на ссылки внутри списка. Смотрим код:
html
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
css
ul {
list-style: none;
}
ul li a {
display: block;
width: 130px;
height: 30px;
text-align: center;
color: #fff;
float: left;
background: #95CFEF;
border: solid 1px #36F;
margin: 30px 5px;
}
list-style: none;
}
ul li a {
display: block;
width: 130px;
height: 30px;
text-align: center;
color: #fff;
float: left;
background: #95CFEF;
border: solid 1px #36F;
margin: 30px 5px;
}
Вот, что мы увидим в нормальных браузерах:

а вот, что в IE6:

не правда ли чудесно? :)
Эффект возможно и красивый, но абсолютно нам не нужный. Чтоб заставить IE6 отобразить меню так как мы это задумали нам нужно чуть поправить наш css код следующим образом:
ul li {
float: left;
}
float: left;
}
После такого веского аргумента даже шестой ослик не устоит и будет отображать меню так как нужно.
Двойной margin у элемента при обтекании.
#element{
background: #95CFEF;
width: 300px;
height: 100px;
float: left;
margin: 30px 0 0 30px;
border: solid 1px #36F;
}
background: #95CFEF;
width: 300px;
height: 100px;
float: left;
margin: 30px 0 0 30px;
border: solid 1px #36F;
}
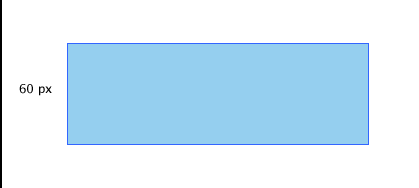
В нормальных браузерах:

В IE:

Фикс:
#element{
background: #95CFEF;
width: 300px;
height: 100px;
float: left;
margin: 30px 0 0 30px;
border: solid 1px #36F;
display: inline;
}
background: #95CFEF;
width: 300px;
height: 100px;
float: left;
margin: 30px 0 0 30px;
border: solid 1px #36F;
display: inline;
}
Отступы между элементами списка
html
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
</ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
</ul>
css
ul {
margin:0;
padding:0;
list-style:none;
}
li a {
background: #95CFEF;
display: block;
}
margin:0;
padding:0;
list-style:none;
}
li a {
background: #95CFEF;
display: block;
}
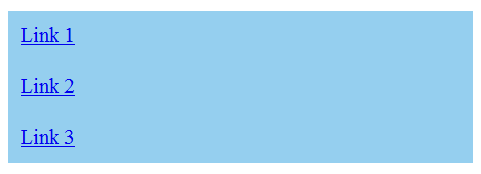
Нормальные браузеры:

IE6:

Решение 1:
css
li a {
background: #95CFEF;
display: block;
width: 200px;
}
background: #95CFEF;
display: block;
width: 200px;
}
Решение 2:
css:
li a {
background: #95CFEF;
float: left;
clear: left;
}
background: #95CFEF;
float: left;
clear: left;
}
Вернуться назад