Чистим зараженный сайт от eval(base64_decode()) #
Получаем список зараженных файлов
$find . -print0 -name "*.php" | xargs -0 grep -l "eval(base64_decode"
Лечим файлы ( вырезает eval(base64_decode(труляля)); )
$find . \( -name "*.php" \) -exec grep -Hn "[\t]*eval(base64_decode(.*));" {} \; -exec sed -i 's/[\t]*eval(base64_decode(.*));//g' {} \;
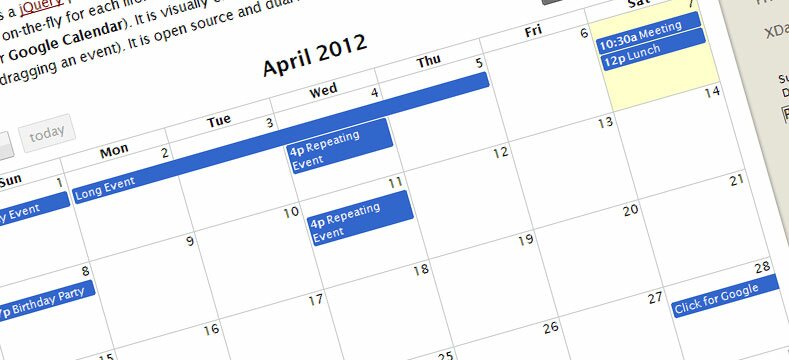
FullCalendar от Adam Shaw #
FullCalendar is a jQuery plugin that provides a full-sized, drag & drop calendar like the one below. It uses AJAX to fetch events on-the-fly for each month and is easily configured to use your own feed format (an extension is provided for Google Calendar). It is visually customizable and exposes hooks for user-triggered events (like clicking or dragging an event). It is open source and dual licensed under the MIT or GPL Version 2 licenses.
Ссылка: http://arshaw.com/fullcalendar/
Twitter bootstrap #
Не хилый такой набор компонент для веб-дизигнера.
Simple and flexible HTML, CSS, and javascript for popular user interface components and interactions.
http://twitter.github.com/bootstrap/
Классные ребята Sypex #
Есть такой популярный сайт как http://sypex.net/ и популяр он своим дампером (
Sypex Dumper). Но кроме того они еще представляют:
Sypex Geo - система для определения страны пользователя по IP. На текущий момент представлена в виде PHP-класса подключаемого в другие скрипты.
Sypex Geo - распространяется по лицензии BSD, т. е. является абсолютно бесплатным.
Урл: http://sypex.net/ru/products/geo/
А еще
Sypex Browser - php-скрипт для работы с MySQL. Скрипт использует современные Web 2.0 технологии AJAX, JSON, и другие. Основная задача которая ставилась при создании минимальный вес, и максимальное удобство и скорость работы.
Sypex Browser - распространяется по лицензии BSD, т. е. является абсолютно бесплатным.
Урл: http://sypex.net/ru/products/browser