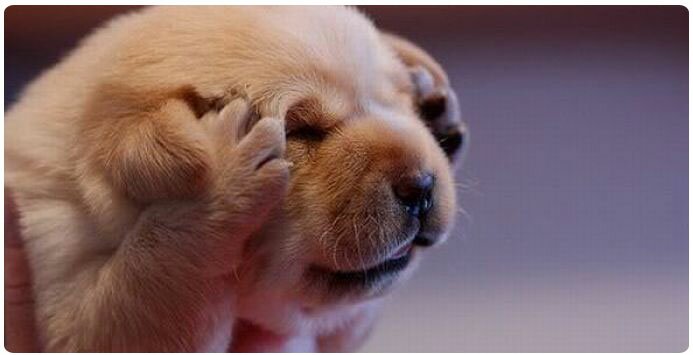
Скругление углов картинок на клиенте

HTML
CSS
.b-img-radius {
zoom: 1;
position: relative;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
display: inline-block;
vertical-align: top;
}
.b-img-radius img {
display: block;
visibility: hidden;
}
zoom: 1;
position: relative;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
display: inline-block;
vertical-align: top;
}
.b-img-radius img {
display: block;
visibility: hidden;
}
Для ИЕ6-8 подключаем в css css3pie
behavior: url(css/PIE.htc);
Демо
НУ или все же воспользоваться явой к примеру
CurvyCorners о котором я когда-то писал http://www.curvycorners.net/.
Tweet
Рекомендую к просмотру:
- Функция рекурсивного создания директорий
- Текстовый ролловер(rollover)
- Ticker`ы на jQuery
- Круглые картинки средствами CSS
- Функция вывода времени в текстовом формате
CSS, JavaScript / / 08.01.11 / Комментарии [0] / Печать