alhimik1986/php-excel-templator - модуль, позволяющий экспортировать excel-файлы из excel-шаблона
https://github.com/alhimik1986/php-excel-templator
phppackagechecklist.com - контрольный список по размещению в packagist.org
http://phppackagechecklist.com/
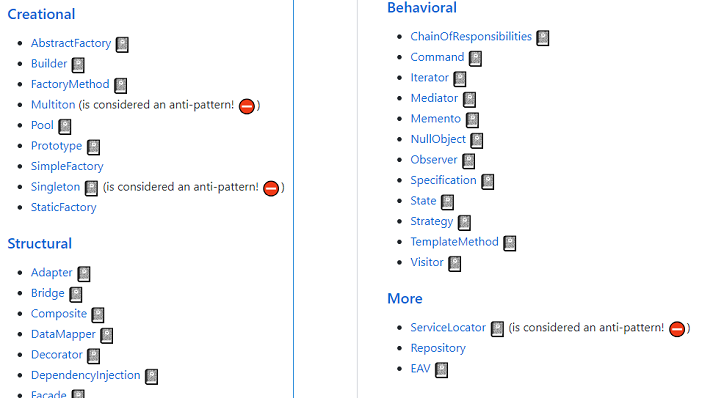
domnikl/DesignPatternsPHP - пример кода для шаблонов проектирования в PHP
https://github.com/domnikl/DesignPatternsPHP
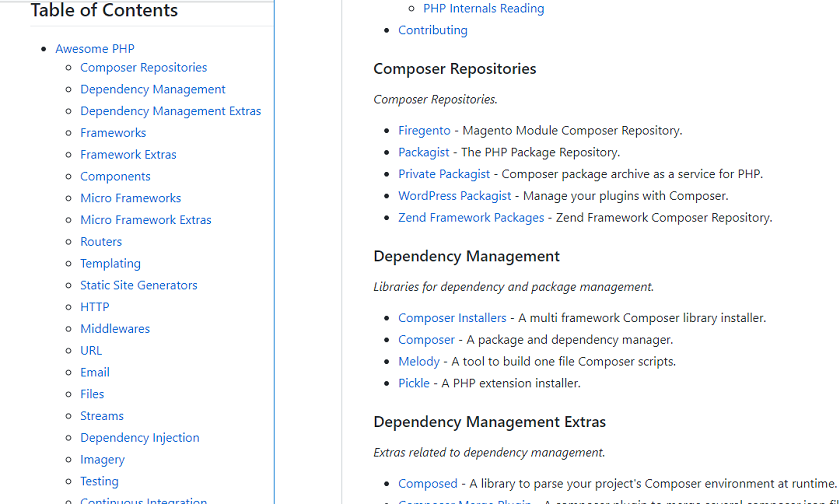
ziadoz/awesome-php - список полезных ресурсов по php
https://github.com/ziadoz/awesome-php