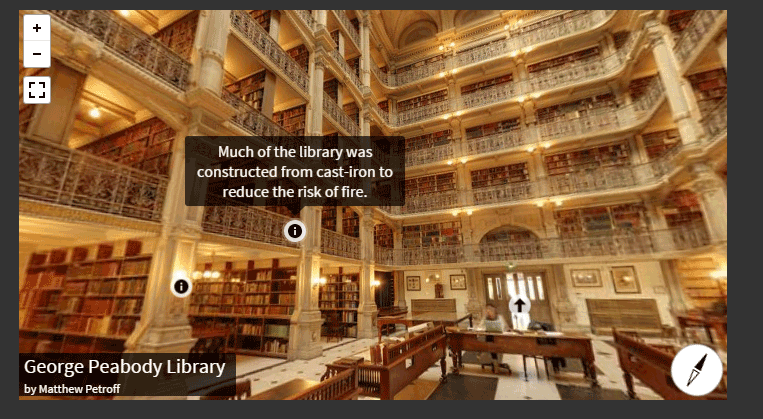
Pannellum - просмотрщик панорам

Использует HTML5, CSS3, javascript, и WebGL.
https://pannellum.org/

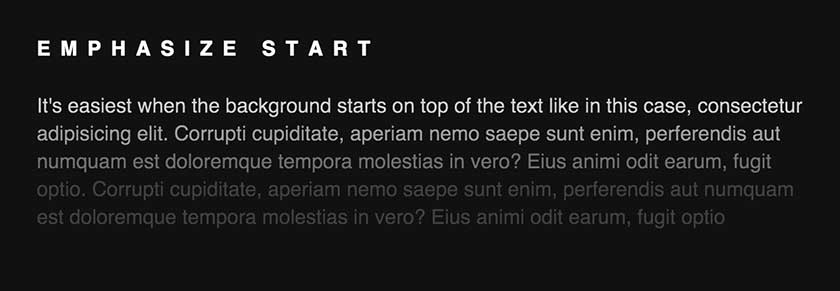
.text {
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-image: linear-gradient(
to bottom,
rgba(white, 0.8),
rgba(white, 0.8) $lh,
rgba(white, 0.6) $lh,
rgba(white, 0.6) $lh*2,
rgba(white, 0.4) $lh*2,
rgba(white, 0.4) $lh*3,
rgba(white, 0.2) $lh*3,
rgba(white, 0.2));
}.parent {
padding: $lh*2;
background: #082838;
background-image: repeating-linear-gradient(
to bottom,
rgba(white, 0) 0,
rgba(white, 0) $lh/1em*16px-1,
rgba(white, 0.1) $lh/1em*16px-1,
rgba(white, 0.1) $lh/1em*16px
);
}.text
background-image: url(image.svg);
background-size: $lh $lh;
background-repeat: repeat-y;
padding-left: $lh*2;
}